从上一节学习中我们得知,如果想要显示一张图片,就必须设置该图片的路径(即图片地址)。也就是说,我们必须要设置img标签的src属性。道理很简单,就像你找一个文件,也得知道它在哪里才能找得着,对吧?
路径,往往也是初学者最困惑的知识之一。在HTML中,路径分为两种:绝对路径和相对路径。
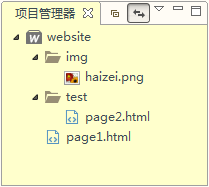
首先我们使用HBuilder在D盘目录下建立一个网站,网站名为“website”,其目录结构如下图所示。如果小伙伴们还不会用HBuilder,在网上搜索一下使用教程即可,很简单。

图1 网站目录
接下来,我们用page1.html和page2.html这两个页面分别去引用img文件夹中图片haizei.png,从而多方面地来认识相对路径和绝对路径的区别。
一、page1.html引用图片
1.绝对路径
<img src="D:/website/img/haizei.png" />
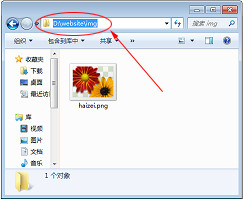
绝对路径,指的是图片在你的电脑中的完整路径。平常我们用电脑都知道,文件夹上方会有一个路径,其实这个就是绝对路径,如下图所示。

图2 电脑中的绝对路径
2.相对路径
<img src="img/haizei.png" />
所谓的相对路径,指的是图片相对当前页面的位置(好好琢磨这句话)。
从图1中可以看出,page1.html与img文件夹位于同一层目录中,两者是兄弟关系。然后haizei.png位于img文件夹目录下,这两个是父子关系。因此,正确的相对路径应该是”img/haizei.png”。
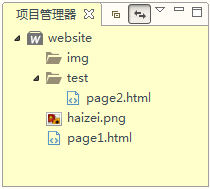
有些小伙伴就会问了,在下图3中,如果page1.html想要引用haizei.png这张图片,那么相对路径该怎么写呢?

图3 网站目录
由于此时page1.html与haizei.png位于同一级目录中,也就是兄弟关系。正确的写法如下所示。
<img src="haizei.png" />
二、page2.html引用图片
1.绝对路径
<img src="D:/website/img/haizei.png" />
回到图7-6中,“page1.html引用haizei.png”跟“page2.html引用haizei.png”,两者的绝对路径写法是一样的。实际上,只要你的图片没有移动到其他地方,所有页面引用该图片的绝对路径都是一样的。这个道理很简单,小伙伴们稍微想一下就懂了。
2.相对路径
<img src="../img/haizei.png" />
从图1可以知道,page2.html位于test文件夹下,haizei.png位于img文件夹下,而test文件夹与img文件夹处于同一层目录(兄弟关系)。也就是说haizei.png位于page2.html的上一级目录中的img文件夹下,因此src为“../img/haizei.png”。其中“../”表示上一级目录,我们要记住这种写法。
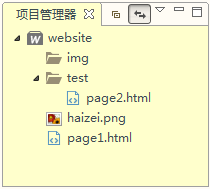
那么在图4中,如果page2.html想要引用haizei.png这张图片,那相对路径应该怎么写呢?

图4 网站目录
由于此时haizei.png与test文件夹位于同一级目录中,我们只需要找到page2.html的上一级,就可以找到haizei.png了。正确的写法如下所示。
<img src="../haizei.png" />
至此,两种路径方式差不多介绍完了。最后还有最重要的一点要跟大家说明一下的:在实际开发中,站内文件不管是图片还是超链接等,我们都是使用相对路径,几乎不会使用绝对路径。
这是因为如果采用绝对路径,你网站文件一旦移动,则所有的路径都可能会失效。因此,小伙伴们只需要掌握相对路径,而绝对路径了解一下就行。
常见问题:
1、这是因为如果采用绝对路径,你网站文件一旦移动,则所有的路径都可能会失效。因此,小伙伴们只需要掌握相对路径,而绝对路径了解一下就行。
当我们使用绝对路径时,很多编辑器往往都不能把图片的路径解析出来,因此图片无法在网页中显示出来。在真正的网站开发中,对于图片或者引用文件的路径,我们100%都是使用相对路径的。因此,大家不必纠结绝对路径问题,只需要掌握相对路径的写法即可。
2、对于图片或文件,可以使用中文名吗?
不建议使用中文,因为很多服务器是英文操作系统,不能对中文文件名提供很好的支持。所以不管是图片还是文件夹,都建议使用英文名字。
3、作为初学者,我老是忘记路径怎么写,该怎么办呢?
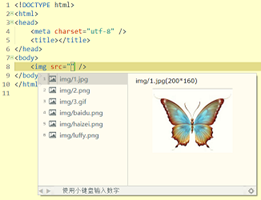
HBuilder会自动提示,然后选中想要的图片,就会自动帮我们填上正确的路径,如下图所示。初学时可以使用HBuilder自动提示,但是后面我们一定要慢慢熟悉这些路径是怎么写的。

图5 HBuilder自动补全
