任何网页都少不了图片,一个图文并茂的页面,可以使得用户体验更好。如果想让网站获得更多的流量,也需要从“图文并茂”这个角度挖掘一下。
在HTML中,我们可以使用img标签来显示一张图片。对于img标签,只需要掌握它的3个属性:src、alt和title。
<img src="" alt="" title="" />
一、src属性
src用于指定这个图片所在的路径,这个路径可以是相对路径,也可以是绝对路径。对于路径,我们会在下一节中详细介绍。
语法:
<img src="图片路径" />
说明:
所谓的“图片路径”,指的就是“图片地址”,这两个叫法是一样的意思。任何一个图片必须指定src属性才可以显示。也就是说,src是img标签必不可少的属性。
举例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
</head>
<body>
<img src="img/haizei.png">
</body>
</html>
浏览器预览效果如下图所示。

分析:
“img/haizei.png”就是这个图片的路径,小伙伴们暂时不懂没关系,下一节我们会给大家介绍。在这个例子中,当我们把“img/haizei.png”去掉后,此时图片就不会显示出来了。
二、alt属性和title属性
alt和title都是用于指定图片的提示文字。一般情况下,alt和title的值是相同的。不过两者也有很大的不同。
举例:alt属性
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
</head>
<body>
<img src="img/haizei.png" alt="海贼王之索隆" />
</body>
</html>
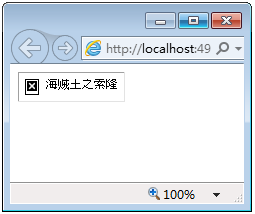
浏览器预览效果如下图所示。

分析:
咦,咋看上去,加上alt属性跟没加上是一样的效果呢?实际上,当我们把“img/haizei.png”去掉(也就是图片无法显示)后,此时可以看到浏览器会显示alt的提示文字,如下图所示。如果没有加上alt属性值,图片不显示时,就不会有提示文字。

举例:title属性
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
</head>
<body>
<img src="img/haizei.png" title="海贼王之索隆">
</body>
</html>
浏览器预览效果如下图所示。

分析:
当我们把鼠标移到图片上时,就会显示title中的提示文字,如下图所示。

在实际开发中,对于img标签,src和alt这两个是必选属性,一定要添加;而title是可选属性,可加可不加。
