一、无序列表简介
无序列表,很好理解,有序列表的列表项是有一定顺序的,而无序列表的列表项是没有顺序的。默认情况下,无序列表的列表项符号是●,不过可以通过type属性来改变其样式。
语法:
<ul>
<li>列表项</li>
<li>列表项</li>
<li>列表项</li>
</ul>
说明:
ul,即unordered list(无序列表)。li,即list(列表项)。
在该语法中,使用<ul></ul>标签表示一个无序列表的开始和结束,<li>表示这是一个列表项。一个无序列表可以包含多个列表项。
注意,ul标签和li标签也是配合一起使用,不可以单独使用,而且ul标签的子标签也只能是li标签,不能是其他标签。这一点跟有序列表是一样的。
举例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>无序列表</title>
</head>
<body>
<ul>
<li>HTML</li>
<li>CSS</li>
<li>JavaScript</li>
<li>jQuery</li>
<li>Vue.js</li>
</ul>
</body>
</html>
浏览器预览效果如下图所示。

二、type属性
跟有序列表一样,我们也可以使用type属性来定义列表项符号。
语法:
<ul type="属性值">
<li>列表项</li>
<li>列表项</li>
<li>列表项</li>
</ul>
说明:
在无序列表中,type属性取值如下表所示。
| 属性值 | 列表项符号 |
|---|---|
| disc | 实心圆●(默认值) |
| circle | 空心圆○ |
| square | 正方形■ |
跟有序列表一样,对于无序列表的列表项符号,等学了CSS之后,我们可以放弃type属性,而使用list-style-type属性。
举例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>type属性</title>
</head>
<body>
<ul type="circle">
<li>HTML</li>
<li>CSS</li>
<li>JavaScript</li>
<li>jQuery</li>
<li>Vue.js</li>
</ul>
</body>
</html>
浏览器预览效果如下图所示。

三、深入无序列表
在实际的前端开发中,无序列表比有序列表更为实用。更准确点说,我们一般都是使用无序列表,几乎用不到有序列表。不说别的,就拿绿叶学习网来说,主导航、工具栏、动态栏等地方都用到了无序列表。凡是需要显示列表数据的地方都用到了,可谓无处不在!

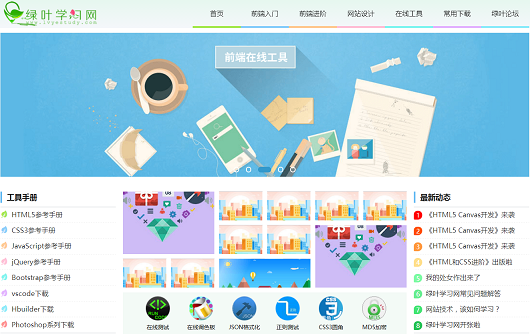
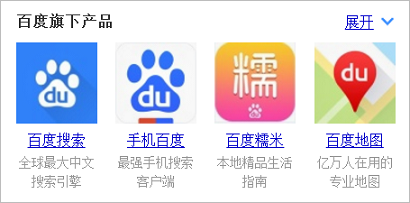
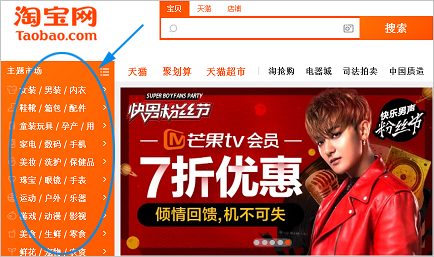
下面,我们再来看看大型网站在哪些地方用到了无序列表,如下面3张图片所示。



可能很多人都疑惑:这些效果是怎样用无序列表做出来的呢?网页外观嘛,当然都是用CSS来实现的啊!现在不懂没关系,为了早日做出这种美观的效果,小伙伴们好好加油把CSS学好!
此外,对于无序列表来说,还有以下两点要注意。
- (1)ul元素的子元素只能是li,不能是其他元素。
- (2)ul元素内部的文本,只能在li元素内部添加,不能在li元素外部添加。
举例:ul的子元素只能是li,不能是其他元素
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
</head>
<body>
<ul>
<div>前端最核心3个技术:</div>
<li>HTML</li>
<li>CSS</li>
<li>JavaScript</li>
</ul>
</body>
</html>
浏览器预览效果如下图所示。

分析:
上面代码是错误的,因为ul元素的子元素只能是li元素,不能是其他元素。正确做法是这样:
<div>前端最核心3个技术:</div>
<ul>
<li>HTML</li>
<li>CSS</li>
<li>JavaScript</li>
</ul>
举例:文本不能直接放在ul元素内
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
</head>
<body>
<ul>
前端最核心3个技术:
<li>HTML</li>
<li>CSS</li>
<li>JavaScript</li>
</ul>
</body>
</html>
浏览器预览效果如下图所示。

分析:
上面代码是错误的,因为文本不能直接放在ul元素内。
