一、网页中的“空格”
在网页排版中,为了让段落美观一些,我们都会让每一个段落首行缩进两个字的空格。不过在默认情况下,p标签的段落文字“首行”是不会缩进的,先来看一个例子。
举例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title> 网页中的“空格”</title>
</head>
<body>
<h3>爱莲说</h3>
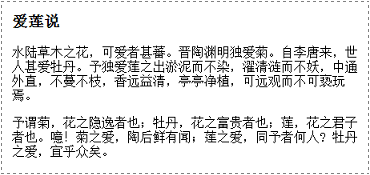
<p>水陆草木之花,可爱者甚蕃。晋陶渊明独爱菊。自李唐来,世人甚爱牡丹。予独爱莲之出淤泥而不染,濯清涟而不妖,中通外直,不蔓不枝,香远益清,亭亭净植,可远观而不可亵玩焉。</p>
<p>予谓菊,花之隐逸者也;牡丹,花之富贵者也;莲,花之君子者也。噫!菊之爱,陶后鲜有闻;莲之爱,同予者何人? 牡丹之爱,宜乎众矣。</p>
</body>
</html>
浏览器预览效果如下图所示。

分析:
如果想要让每一个段落首行都缩进两个字的距离,我们可能会想通过在代码中按下“space键”来实现。事实上,这是无效的做法。在HTML中,空格也是需要用代码来实现的。空格的代码是 。
举例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title> 网页中的“空格”</title>
</head>
<body>
<h3>爱莲说</h3>
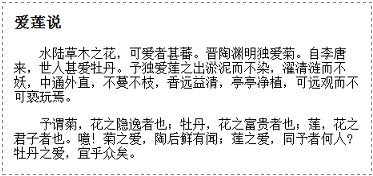
<p> 水陆草木之花,可爱者甚蕃。晋陶渊明独爱菊。自李唐来,世人甚爱牡丹。予独爱莲之出淤泥而不染,濯清涟而不妖,中通外直,不蔓不枝,香远益清,亭亭净植,可远观而不可亵玩焉。</p>
<p> 予谓菊,花之隐逸者也;牡丹,花之富贵者也;莲,花之君子者也。噫!菊之爱,陶后鲜有闻;莲之爱,同予者何人? 牡丹之爱,宜乎众矣。</p>
</body>
</html>
浏览器预览效果如下图所示。

分析:
其中,1个汉字约等于3个 。因此如果想要往p标签内加入2个空格,那么我们需要往p标签内加入6个 。
二、网页中的“特殊符号”
经常使用Word的小伙伴都知道,当没法使用输入法来输入某些字符(如欧元符号€、英镑符号£等)时,我们可以通过Word内部提供的特殊字符来辅助插入。不过对于一个网页来说,就完全不是这么一回事了。
在HTML中,如果想要显示一个特殊符号,也是需要通过代码形式来实现的。这些特殊符号对应的代码,都是以“&”开头、并且以“;”(英文分号)结尾的。这些特殊符号,可以分为两类。
| 特殊符号 | 说明 | 代码 |
|---|---|---|
" |
双引号(英文) | " |
‘ |
左单引号 | ‘ |
’ |
右单引号 | ’ |
× |
乘号 | × |
÷ |
除号 | ÷ |
> |
大于号 | > |
< |
小于号 | < |
& |
“与”符号 | & |
— |
长破折号 | — |
| | | 竖线 | | |
| 特殊符号 | 说明 | 代码 |
|---|---|---|
§ |
分节符 | § |
© |
版权符 | © |
® |
注册商标 | ® |
™ |
商标 | ™ |
€ |
欧元 | € |
£ |
英镑 | £ |
¥ |
日元 | ¥ |
° |
度 | ° |
从上面我们可以知道:实际上,空格也是一个特殊符号。
举例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>特殊符号</title>
</head>
<body>
<p>欧元符号:€</p>
<p>英镑符号:£</p>
</body>
</html>
浏览器预览效果如下图所示:

分析:
这个例子的特殊符号效果,使用下面的代码同样能够实现,浏览器预览效果是一样的。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>特殊符号</title>
</head>
<body>
<p>欧元符号:€</p>
<p>英镑符号:£</p>
</body>
</html>
对于这一节,我们只需要记忆“空格”这一个特殊符号就行了,其他特殊符号不需要记忆,等需要时再回这里查一下就可以了。
