在CSS中,我们可以使用background-position属性来定义背景图片的位置。
语法:
background-position: 像素值/关键字;
说明:
background-position属性常用取值有两种:一种是“像素值”;另外一种是“关键字”(这里不考虑百分比取值)。
一、像素值
当background-position属性取值为“像素值”时,要同时设置水平方向和垂直方向的数值。例如,“background-position:12px 24px;”表示背景图片距离该元素左上角的水平方向距离为12px,垂直方向距离为24px。
语法:
background-position: 水平距离 垂直距离;
说明:
水平距离和垂直距离这两个数值之间要用空格隔开,两者取值都是像素值。
举例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<style type="text/css">
div
{
width:300px;
height:200px;
border:1px solid silver;
background-image:url(img/judy.png);
background-repeat:no-repeat;
background-position:40px 20px;
}
</style>
</head>
<body>
<div></div>
</body>
</html>
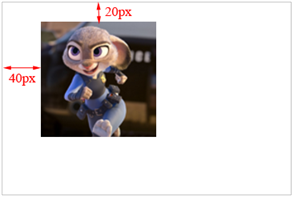
浏览器预览效果如下图所示。

分析:
background-position属性设置的两个值是相对该元素的左上角来说的,我们从上图就可以很直观地看出来。
二、关键字
当background-position属性取值为“关键字”时,也要同时设置水平方向和垂直方向的值,只不过这两个值使用关键字来代替而已。
语法:
background-position: 水平距离 垂直距离;
说明:
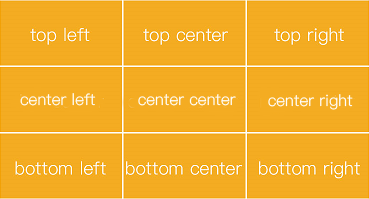
background-position属性的关键字取值如下表所示。
| 属性值 | 说明 |
|---|---|
| top left | 左上 |
| top center | 靠上居中 |
| top right | 右上 |
| center left | 居中靠左 |
| center center | 正中 |
| center right | 居中靠右 |
| bottom left | 左下 |
| bottom center | 靠下居中 |
| bottom right | 右下 |

举例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<style type="text/css">
div
{
width:300px;
height:200px;
border:1px solid silver;
background-image:url(img/judy.png);
background-repeat:no-repeat;
background-position:center right;
}
</style>
</head>
<body>
<div></div>
</body>
</html>
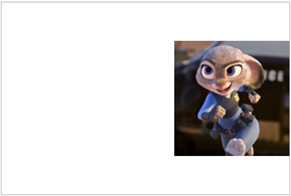
浏览器预览效果如下图所示。

分析:
background-position:right center;中的“right center”,表示相对于左上角,水平方向在右边(right),垂直方向在中间(center)。
在实际开发中,background-position一般用于实现CSS Spirit(精灵图片)。对于CSS Spirit技术,我们会在本系列的CSS进阶中再去深入介绍。
