在CSS中,我们可以使用color属性来定义字体颜色。
语法:
color: 颜色值;
说明:
color属性取值有两种,一种是“关键字”;另外一种是“16进制RGB值”。除了这两种,其实还有RGBA、HSL等,不过后面那几个都是属于CSS3的内容。
一、关键字
关键字,指的就是颜色的英文名称,如red、blue、green等。在HBuilder中,也会有代码提示,很方便。
举例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<style type="text/css">
#p1{color:gray;}
#p2{color:orange;}
#p3{color:red;}
</style>
</head>
<body>
<p id="p1">字体颜色为灰色</p>
<p id="p2">字体颜色为橙色</p>
<p id="p3">字体颜色为红色</p>
</body>
</html>
浏览器预览效果如下图所示。

二、进制RGB值
单纯靠“关键字”是满足不了实际开发需求的,因此我们还引入了“16进制RGB值”。所谓的16进制RGB值,指的是类似“#FBF9D0”形式的值。相信经常使用Photoshop的小伙伴不会陌生。
那我们就会问了,这种16进制RGB值是怎么获取得来的呢?还有,怎么才能取到我们想要的颜色值?这里推荐一个小工具:Color Picker。Color Picker是一款轻巧的软件,体积较小,但功能非常强大。至于下载地址,小伙伴们搜索一下就有了。
此外,对于16进制颜色值,有两个我们需要知道的:#000000是黑色,#FFFFFF是白色。
举例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<style type="text/css">
#p1{color: #03FCA1;}
#p2{color: #048C02;}
#p3{color: #CE0592;}
</style>
</head>
<body>
<p id="p1">字体颜色为#03FCA1</p>
<p id="p2">字体颜色为#048C02</p>
<p id="p3">字体颜色为#CE0592</p>
</body>
</html>
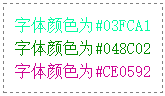
浏览器预览效果如下图所示。