外边距margin,指的是边框到“父元素”或“兄弟元素”之间的那一部分。外边距是在元素边框的外部的。

一、margin局部样式
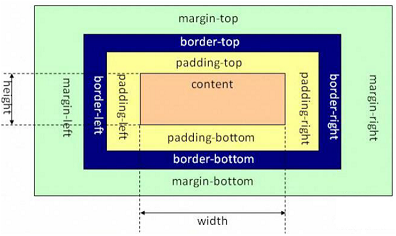
从CSS盒子模型中我们可以看出,外边距分为4个方向:margin-top、margin-right、margin-bottom、margin-left。
语法:
margin-top: 像素值;
margin-right: 像素值;
margin-bottom: 像素值;
margin-left: 像素值;
举例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<style type="text/css">
div
{
display:inline-block; /*将块元素转换为inline-block元素*/
padding:20px;
margin-top:20px;
margin-right:40px;
margin-bottom:60px;
margin-left:80px;
border:1px solid red;
background-color:#FFDEAD;
}
</style>
</head>
<body>
<div>绿叶学习网</div>
</body>
</html>
浏览器预览效果如下图所示。

分析:
小伙伴们可能就会有疑问:为什么加上margin跟没加一样呢?看不出有什么区别啊。
外边距指的是两个盒子之间的距离,它可能是子元素与父元素之间的距离,也可能是兄弟元素之间的距离。上面我们没有加入其他元素当参考对象,肯定看不出来啊。
举例:只有父元素,没有兄弟元素时
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<style type="text/css">
#father
{
display: inline-block; /*将块元素转换为inline-block元素*/
border:1px solid blue;
}
#son
{
display:inline-block; /*将块元素转换为inline-block元素*/
padding:20px;
margin-top:20px;
margin-right:40px;
margin-bottom:60px;
margin-left:80px;
border:1px solid red;
background-color:#FFDEAD;
}
</style>
</head>
<body>
<div id="father">
<div id="son">绿叶学习网</div>
</div>
</body>
</html>
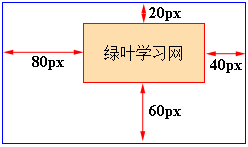
浏览器预览效果如下图所示。

分析:
当只有父元素时,该元素设置的margin就是相对于父元素之间的距离。
举例:有兄弟元素时
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<style type="text/css">
#father
{
display: inline-block; /*将块元素转换为inline-block元素*/
border:1px solid blue;
}
#son
{
display:inline-block; /*将块元素转换为inline-block元素*/
padding:20px;
margin-top:20px;
margin-right:40px;
margin-bottom:60px;
margin-left:80px;
border:1px solid red;
background-color:#FFDEAD;
}
.brother
{
height:50px;
background-color:lightskyblue;
}
</style>
</head>
<body>
<div id="father">
<div class="brother"></div>
<div id="son">绿叶学习网</div>
<div class="brother"></div>
</div>
</body>
</html>
浏览器预览效果如下图所示。

分析:
当既有父元素,也有兄弟元素时,该元素会先看看四个方向有没有兄弟元素存在。如果该方向有兄弟元素,则这个方向的margin就是相对于兄弟元素而言。如果该方向没有兄弟元素,则这个方向的margin就是相对于父元素而言。
padding和margin的区别在于:padding体现的是元素的“内部结构”,而margin体现的是元素之间的相互关系。
二、margin简写形式
跟padding一样,margin也有简写形式。在实际开发中,我们往往使用简写形式,因为这样开发效率更高。其中margin写法也有3种,如下所示。
语法:
margin: 像素值;
margin: 像素值1 像素值2;
margin: 像素值1 像素值2 像素值3 像素值4;
说明:
margin:20px表示4个方向的外边距都是20px。
margin:20px 40px表示margin-top和margin-bottom为20px,margin-right和margin-left为40px。
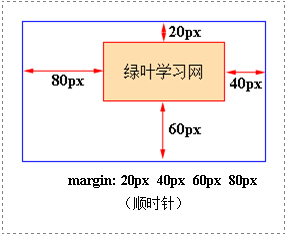
margin:20px 40px 60px 80px表示margin-top为20px,margin-right为40px,margin-bottom为60px,margin-left为80px。大家按照顺时针方向记忆就可以了。

举例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<style type="text/css">
div
{
display:inline-block; /*将块元素转换为inline-block元素*/
padding:20px;
margin:40px 80px;
border:1px solid red;
background-color:#FFDEAD;
}
</style>
</head>
<body>
<div>绿叶学习网</div>
</body>
</html>
浏览器预览效果如下图所示。

三、浏览器审查元素
在实际开发中,为了更好地进行布局,我们需要获取某一个元素的盒子模型是怎样的,padding是多少,margin又是多少,然后再进行计算。那怎样才可以快速查看元素的盒子模型信息呢?我们可以通过浏览器自带功能“审查元素”来实现。
绝大多数主流浏览器操作是相似,下面我们以Chrome浏览器为例说明一下。
【第1步】:鼠标移到你想要的元素上面,然后按一下右键,选择“检查”(或者按Ctrl+Shift+I),如下图所示。

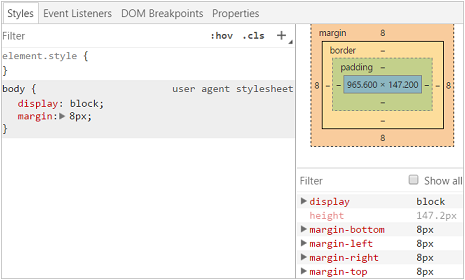
【第2步】:在弹出的控制台中,我们可以找到该元素的盒子模型,如下图所示。

浏览器提供的控制台功能非常强大,远不止这一个功能。使用浏览器控制台辅助开发,这是前端开发必备的一项基础技能。小伙伴们可以自行搜索一下这方面的使用技巧,深入学习一下。由于篇幅有限,这里就不详细展开介绍了。
