Ajax,全称“Asynchronous JavaScript and XML”,即“异步的JavaScript和XML”。其核心是通过JavaScript的XMLHttpRequest对象,以一种异步的方式,向服务器发送数据请求,并且通过该对象接收请求返回的数据,从而实现客户端与服务器端的数据操作。
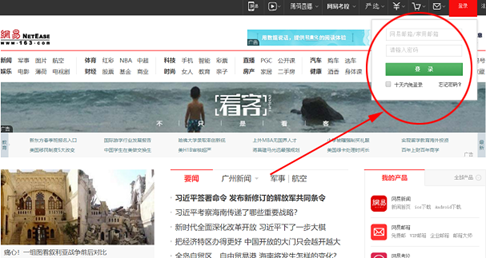
对于Ajax,具体怎么理解呢?举个简单的例子,比如网易的首页,顶部有一个登录框,如图所示。想要登录网易,就要输入账号和密码。那么系统是怎么判断你输入账号和密码是正确的呢?实现的原理都是这样:先将前端的数据传递给后端服务器,然后由服务器来判断。如果账号和密码都匹配,那么后端会返回信息来告诉前端页面,最后再在前端页面中显示登录成功的信息。
如果没有采用Ajax技术时,前端页面更新后端返回来的数据,整个页面都会被刷新的。也就是说,凡是想要在前端页面显示后端返回来的信息,都要刷新“整个页面”。但是如果使用Ajax技术,我们只需要刷新登录栏目那一个就可以了,其他所有部分都不用刷新。

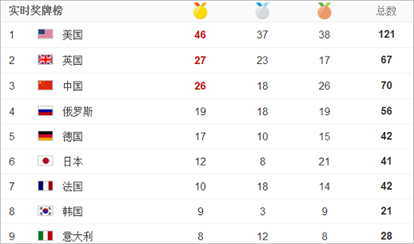
再举一个例子,一个页面一般都会有很多栏目,可能有些栏目是实时更新的,比如奥运实时奖牌榜,如图所示。如果每更新一次数据都刷新整个页面,会白白浪费很多流量。如果使用Ajax,我们只需要更新奖牌榜那一栏就可以了。

Ajax其实非常简单,我们很多时候只是被它的表面给欺骗了,然后觉得很难而已。对于Ajax,用一句话概括就是:Ajax能够刷新指定的页面区域,而不是刷新整个页面,从而减少客户端和服务端之间数据量的传输,提高页面速度,使得用户体验更好。
最后,由于Ajax会涉及跟后端的交互,因此,需要小伙伴们具备一定的后端基础,才能更好地去理解。
