由于Ajax是需要借助服务器环境的,因此在讲解Ajax之前,我们先来介绍一下怎么搭建服务器环境。
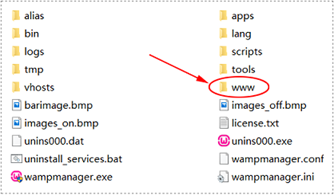
想要配置一个服务器环境,我们可以使用WampServer软件。对于WampServer,大家搜索一下就可以了,下载后安装即可。安装完成后,WampServer会生成很多文件夹,其中有一个叫“www”,这个文件夹指的就是默认指定的网站根目录。也就是说,凡是网站的代码文件都必须放在这个“www”文件夹下,如下图所示。

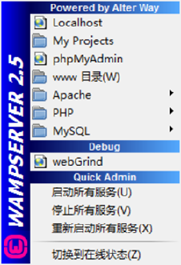
点击WampServer,开启服务器后,我们在电脑桌面右下角可以找到WampServer的小图标,鼠标左键点击小图标,即可开启WampServer管理面板,如下图所示。

下面我们举一个简单的例子,给大家说明一下怎么使用WampServer的服务器环境。
① 新建文件:首先我们在“www”文件夹下新建一个“test”文件夹,并且在新建好的“test”文件夹下新建一个test.html,代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
</head>
<body>
<h3>这是一个测试页面。</h3>
</body>
</html>
② 开启服务器环境:开启WampServer软件,即可开启服务器环境。
③ 通过localhost地址访问:想要访问服务器环境下的网站页面,我们千万不要像平常那样双击HTML文件来打开,而是应该通过localhost地址来打开。例如,对于上面那个test.html文件,我们应该通过这个地址来访问:localhost/test/test.html。
浏览器预览效果如下图所示。

对于WampServer的使用,还有以下几点需要强调。
- (1)对于网站的页面,我们一定不要去双击打开,而是应该通过服务器地址(也就是localhost)去访问。
- (2)在开启WampServer之前,一定要把下载软件(如迅雷)和播放器软件(如迅雷看看)关闭,因为这些软件会占用WampServer的默认端口,也就80端口,然后导致开启服务器失败。
