在jQuery中,我们使用$(document).ready()来替代JavaScript中的window.onload,但这并不是简单的替换,实际上jQuery的ready事件跟JavaScript的onload事件虽然有着相同的功能,但是两者之间也有着细微的区别。
一、JavaScript的onload事件
在JavaScript中,onload表示文档加载完成后再执行的一个事件。
语法:
window.onload = function(){
……
}
说明:
对于JavaScript的onload事件来说,只有当页面所有DOM元素以及所有外部文件(图片、外部CSS、外部JavaScript等)加载完成之后才会执行。这里的所有DOM元素,指的是HTML部分的代码。
举例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<link href="css/index.css" rel="stylesheet" type="text/css" />
<script>
window.onload = function(){
var oBtn = document.getElementById("btn");
oBtn.onclick = function(){
alert("欢迎来到绿叶学习网!");
};
}
</script>
</head>
<body>
<input id="btn" type="button" value="提交"><br/>
<img src="img/1.png" alt="">
</body>
</html>
浏览器预览效果如下图所示。

分析:
在这个例子中,所有DOM元素加载完成后还不能触发onload事件,还必须等到外部CSS文件以及图片加载完成才可以。
二、jQuery的ready事件
在jQuery中,ready也表示文档加载完成后再执行的一个事件。
语法:
$(document).ready(function(){
……
})
说明:
对于jQuery的ready事件来说,只要页面所有DOM元素加载完成就可以执行,不需要再等外部文件(图片、外部CSS、外部JavaScript)加载完成。
举例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<link href="css/index.css" rel="stylesheet" type="text/css" />
<script>
$(document).ready(function(){
$("#btn").click(function(){
alert("欢迎来到绿叶学习网!");
});
})
</script>
</head>
<body>
<input id="btn" type="button" value="提交"><br/>
<img src="img/1.png" alt="">
</body>
</html>
浏览器预览效果如下图所示。

分析:
在这个例子中,只需要等所有DOM元素加载完成后就可以执行ready事件,而不需要再等到外部CSS文件以及图片加载完成。
从上面两个例子我们可以总结一下:jQuery的ready事件仅仅是DOM元素加载完成就可以执行,而JavaScript的onload事件除了DOM元素加载完成后还需要等所有外部文件也加载完成才可以执行。
很明显,jQuery的ready事件相对于JavaScript的onload事件来说,可以极大地提高了页面的响应速度,有着更好的用户体验。
三、ready事件的4种写法
在jQuery中,对于ready事件,共有以下4种写法。
语法:
//写法1:
$(document).ready(function(){
……
})
//写法2:
jQuery(document).ready(function(){
……
})
//写法3:
$(function(){
……
})
//写法4:
jQuery(function(){
……
})
说明:
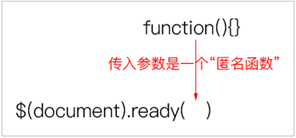
在写法1中,$(document)表示选取document,然后调用ready()方法。其中ready()方法的参数是一个匿名函数,如下图所示。

在写法2中,是jQuery的别名。因此我们可以使用来代替jQuery,两者是等价的,即$()等价于jQuery()。
在写法3中,实际上写法3是我们最常用的也是最简单的,在此之前大家已经接触过很多了。在实际开发中,我们也建议使用这种写法。
四、深入了解jQuery的ready事件
在JavaScript中,window.onload只能调用一次,如果多次调用,则只会执行最后一个。
举例:多次调用window.onload
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<script>
window.onload = function(){
console.log("第1次调用");
}
window.onload = function(){
console.log("第2次调用");
}
window.onload = function(){
console.log("第3次调用");
}
</script>
</head>
<body>
</body>
</html>
控制台输出结果如下图所示。

分析:
从这个例子可以看出,如果多次调用window.onload,则JavaScript只会执行最后一次window.onload。为了解决这个问题,我们大多数时候是使用addEventListener()来实现,代码如下:
window.addEventListener("load", function(){}, false);
但是在jQuery中,ready事件是可以多次执行的。从这里也可以看出jQuery近乎完美的兼容性。
举例:多次调用$(document).ready()
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<script src="js/jquery-1.12.4.min.js"></script>
<script>
$(document).ready(function(){
console.log("第1次调用");
})
$(document).ready(function () {
console.log("第2次调用");
})
$(document).ready(function () {
console.log("第3次调用");
})
</script>
</head>
<body>
</body>
</html>
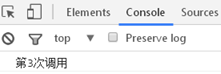
控制台输出结果如下图所示。

