在某些情况下,可能有必要在同一个页面中使用多个JavaScript库。但是很多库都使用了“$”这个符号(因为它简短方便),这时就需要有一种方式来避免名称的冲突了。
在jQuery中,我们可以使用jQuery.noConflict()方法来把“$”符号的控制器过渡给其他库。其中,jQuery.noConflict()方法的一般使用模式如下:
<script src="prototype.js"></script>
<script src="jquery-12.8.min.js"></script>
<script>
jQuery.noConflict();
</script>
首先引入prototye库,然后引入jQuery库。接着我们使用noConflict()方法让出“$”,以便将“$”的控制权让出给prototype库。这样,我们就可以在页面中同时使用两个库了。
还有一点要注意的,使用jQuery.noConflict()之后,如果还想要使用jQuery库的方法,我们必须使用“jQuery”来代替“$”,因为此时“$”的使用权已经让出去了。
举例:使用jQuery.noConflict()前后的“$”
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<script src="js/jquery-1.12.4.min.js"></script>
<script>
$(function () {
console.log($);
jQuery.noConflict();
console.log($);
})
</script>
</head>
<body>
<div></div>
</body>
</html>
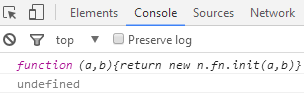
控制台输出结果如下图所示。

分析:
从输出结果可以看出,使用jQuery.noConflict()之前,“$”指向的还是jQuery对象。但是使用了jQuery.noConflict()之后,“$”就不再是指向jQuery对象,而是变成undefined了。这个时候,“$”就等于让出去了,可以用于其他目的了。
举例:使用jQuery.onConflict()前后的“jQuery”
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<script src="js/jquery-1.12.4.min.js"></script>
<script>
$(function () {
console.log(jQuery);
jQuery.noConflict();
console.log(jQuery);
})
</script>
</head>
<body>
<div></div>
</body>
</html>
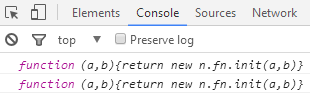
浏览器预览效果如下图所示。

分析:
从输出结果可以看出,不管是否使用jQuery.noConflict(),“jQuery”这个变量始终指向的是jQuery对象本身。
利用“$”和“jQuery”在使用jQuery.noConflict()之后的不同,我们可以在使用jQuery.noConflict()之后,把“$”这个变量让给其他库来使用,这样就不会导致两个库之间的冲突。请看下面的例子:
举例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<script src="js/prototype.min.js"></script>
<script src="js/jquery-1.12.4.min.js"></script>
<script>
jQuery.noConflict();
//这里之后可以把“$”交给prototype库使用
</script>
<script>
(function ($) {
$(function () {
$("div").html("<strong>绿叶学习网</strong>");
})
})(jQuery)
</script>
</head>
<body>
<div></div>
</body>
</html>
浏览器预览效果如下图所示。

分析:
使用了jQuery.noConflict()之后,如果还想继续使得“$”指向jQuery对象,我们可以使用一个立即执行函数来建立一个封闭环境,使得在函数内部中,“$”指向jQuery对象。这样,就不会跟外部的“$”冲突了。
(function ($) {
……
})(jQuery)
立即执行函数并不属于jQuery的内容,而是属于JavaScript的内容。其中涉及的内容比较多,这里就不详细展开了。对于JavaScript基础不扎实的小伙伴,可以自行搜索了解一下。
