在这一节中,我们来给小伙伴们介绍几个在实际工作中非常好用的插件。这一节介绍的所有插件文件,小伙伴们都可以在本书配套源代码中找到。
一、文本溢出:dotdotdot.js
学过HTML5+CSS3的小伙伴都知道,我们可以使用以下功能代码来实现文本溢出时显示省略号的效果:
overflow:hidden;
white-space:nowrap;
text-overflow:ellipsis;
但是这个功能代码只能实现“单行文本”的省略号,并不能用来实现“多行文本”的省略号。如果想要实现“多行文本”的省略号效果,我们可以使用dotdotdot.js这个jQuery插件来实现。
举例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<style type="text/css">
div
{
width: 200px;
height: 100px;
padding: 10px;
font-family: "微软雅黑";
line-height: 20px;
text-indent: 2em;
border: 1px solid silver;
}
</style>
<script src="js/jquery-1.12.4.min.js"></script>
<script src="js/jquery.dotdotdot.js"></script>
<script>
$(function(){
$("div").dotdotdot();
})
</script>
</head>
<body>
<div>绿叶学习网成立于2015年4月1日,是一个最富有活力的Web技术学习网站。在这里,我们只提供互联网最好的Web技术教程和最佳的学习体验。每一个教程、每一篇文章、甚至每一个知识点,都体现绿叶精品的态度。没有最好,但是我们可以做到更好!</div>
</body>
</html>
浏览器预览效果如下图所示。

分析:
dotdotdot.js的使用方法非常简单:首先为元素定义一个宽度和高度,然后针对该元素使用dotdotdot()这个方法就可以了。当内容超出元素时,就会以省略号的形式来显示。
dotdotdot.js官方地址:http://plugins.jquery.com/dotdotdot/。
二、延迟加载:lazyload.js
图片延迟加载,又叫 “图片懒加载”。怎么个懒法呢?简单来说,就是你不想看就不给你看,我也就懒得加载出来。
比如进入某个页面时,它会有很多图片,有些图片可能在下面,当我们没有看完整个页面时,那么下面的图片对我们来说是“没用”的,加载了也是白加载,而且还会降低了页面整体的加载速度。
在jQuery中,我们可以使用lazyload.js这个插件来实现图片的延迟加载,也就是只有我们把滚动条拉到相应的位置,此处的图片才会显示出来,否则不会显示出来。
lazyload.js的使用很简单,需要以下3步。
① 引入jQuery库和lazyload.js,如下所示:
<script src="js/jquery-1.12.4.min.js"></script>
<script src="js/jquery.lazyload.min.js"></script>
② 图片的src用data-origin代替,如下所示:
<img class="lazy" data-original="img/haizei1.png" alt="">
③ 添加jQuery代码,如下所示:
$().lazyload({
effect: "fadeIn"
});
举例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<style type="text/css">
div
{
height:800px;
background-color: lightskyblue;
}
</style>
<script src="js/jquery-1.12.4.min.js"></script>
<script src="js/jquery.lazyload.min.js"></script>
<script>
$(function(){
$("img").lazyload({
effect: "fadeIn"
});
})
</script>
</head>
<body>
<div></div>
<img data-original="img/haizei1.png" alt="">
<img data-original="img/haizei2.png" alt="">
<img data-original="img/haizei3.png" alt="">
<img data-original="img/haizei4.png" alt="">
<img data-original="img/haizei5.png" alt="">
<img data-original="img/haizei6.png" alt="">
<img data-original="img/haizei7.png" alt="">
</body>
</html>
默认情况下,预览效果如下图所示。

当我们快速拖动滚动条到页面底部时,此时预览效果如下图所示。

分析:
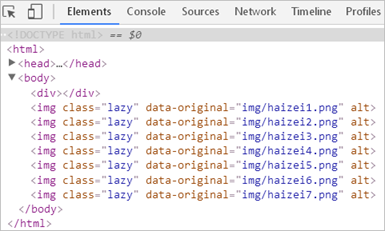
在上面的例子中,还没拖动滚动条的时候,其实图片是没有加载的,因为没有src属性。我们从控制台中可以看出来,如下图所示。

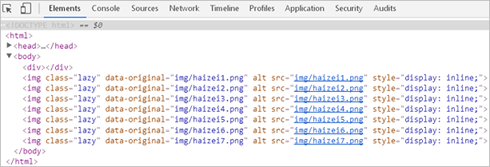
当我们拖动滚动条到底部,也就是让图片进入“可视”范围内时,lazyload就会自动为图片添加src属性,此时图片会以渐入的形式显示出来。控制台如下图所示。

$("img").lazyload({
effect: "fadeIn"
});
上面这段代码表示使用“渐入”的方式来加载图片,大多数情况下我们只会用到effect这一个参数,不过lazyload.js的功能远不止如此。对于更多功能,小伙伴们可以看一下中文文档或github文档。
- (1)中文文档:http://code.ciaoca.com/jquery/lazyload
- (2)github文档:https://github.com/tuupola/jquery_lazyload
lazyload.js对于提高页面加载速度非常有用,因此被绝大多数网站采用,比如绿叶学习网的几乎每一个页面都用到了。所以对于这个插件,建议小伙伴们多多参考上面两个文档,并且重点掌握。
三、复制粘贴:zclip.js
在jQuery中,我们可以使用zclip.js插件来实现页面文本的复制粘贴,只需要两步就可以了。
① 引入jQuery库和zclip.js,如下所示:
<script src="js/jquery-1.12.4.min.js"></script>
<script src="js/jquery.zclip.min.js"></script>
② 添加jQuery代码,如下所示:
$().zclip({
path:"swf文件路径",
//复制内容
copy:function(){
return xxx;
},
//复制成功后的操作
afterCopy:function(){
……
}
})
由于zclip.js插件是借助Flash来实现复制的,因此我们需要使用path参数引入相应的Flash文件地址。小伙伴们可以从本书源代码中找到这个Flash文件。
此外,zclip.js是依赖于服务器环境的,如果仅仅是使用本地环境,是没有效果的。至于怎么搭建一个服务器环境,小伙伴们可以先去看一下后面“13.1 搭建服务器环境”这一节。
举例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<script src="js/jquery-1.12.4.min.js"></script>
<script src="js/jquery.zclip.min.js"></script>
<script>
$(function(){
$("#btn").zclip({
path: "js/ZeroClipboard.swf",
copy: function () {
return $("#txt").val()
},
afterCopy: function () {
alert("复制成功")
}
})
})
</script>
</head>
<body>
<input id="txt" type="text" />
<input id="btn" type="button" value="复制"></input>
</body>
</html>
浏览器预览效果如下图所示。

分析:
当我们在文本框中输入内容,然后点击【复制】按钮,就会弹出对话框,并且该文本框的内容就会被复制到粘贴板中去了,最后我们就可以在其他地方把内容粘贴出来。
zclip.js插件的github地址:https://github.com/patricklodder/jquery-zclip。
四、表单验证:validate.js
validate.js是一个非常优秀的表单验证插件,它广泛地用于很多大型网站中。其中使用validate.js,也是需要两步就可以了。
① 引入jQuery库、validate.js以及message_zh.js,如下所示:
<script src="js/jquery-1.12.4.min.js"></script>
<script src="js/jquery.validate.min.js"></script>
<script src="js/jquery.message_zh.min.js"></script>
② 添加jQuery代码,如下所示:
$().validate({
//自定义验证规则
rules:{
……
}
})
举例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<script src="js/jquery-1.12.4.min.js"></script>
<script src="js/jquery.validate.min.js"></script>
<script src="js/message_zh.min.js"></script>
<script>
$(function(){
$("#myform").validate({
//自定义验证规则
rules:{
myname:{required:true,maxlength:6},
myemail:{required:true,email:true}
}
})
})
</script>
</head>
<body>
<form id="myform" method="post">
<p><label>账号:<input id="myname" name="myname" type="text" required/></label></p>
<p><label>邮箱:<input id="myemail" name="myemail" type="email" required/></label></p>
<input type="submit" value="提交">
</form>
</body>
</html>
默认情况下,预览效果如下图所示。

当我们输入内容时,此时预览效果如下图所示。

分析:
myname:{required:true,maxlength:6}表示id="myname"这个文本框是一个必填的,并且最大长度为6个字符。
myemail:{required:true,email:true}表示id="myemail"这个文本框是必填的,并且启动email验证规则。
validate.js插件的参数非常多,使用也非常灵活。小伙伴们可以到官网查看:https://plugins.jquery.com/validate/
在这一节中,我们只是介绍了几种比较常见的jQuery插件,事实上jQuery插件有成千上万种,小伙伴们可以到jQuery官网(plugins.jquery.com)查找自己想要的插件。当然,在实际开发中,建议小伙伴们尽量少使用插件。至于为什么,我们在上一节中已经详细介绍过了。
