一、CDN是什么?
CDN,全称是“Content Delivery Network”,即“内容分发网络”。那么CDN具体是什么呢?别急,我们先来看一个简单的例子。
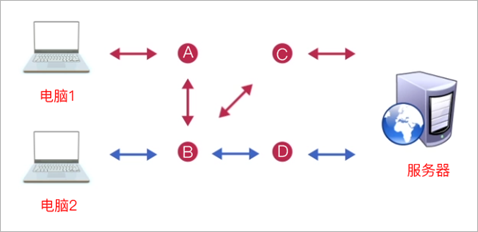
对于下图中的两台电脑,如果想要访问到服务器,就需要经过多个节点。其中电脑1有两条访问线路:“电脑1→A→B→C→服务器”和“电脑1→A→B→D→服务器”。电脑2有一条访问线路:“电脑2→B→D→服务器”。

电脑每次访问服务器,都需要经过多次节点,这样访问速度肯定会慢很多。那么小伙伴们就会问了:“我们可不可以使得电脑不需要经过多余节点,而是直接去访问服务器呢?”答案是肯定的。
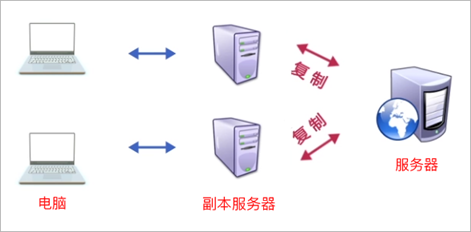
我们可以将服务器制作成两个副本,然后把这两台副本放置在离用户比较近的地方,如下图所示。这样当我们想要访问服务器时,只需要访问服务器的副本就可以了。这种方式可以大大提升访问速度,减少流量的浪费。

CDN,简单点来说,就是在离你最近的地方,放置一台性能好、连接顺畅的副本服务器,让你能够以最近的距离、最快的速度获取内容。
二、jQuery CDN
想要布置副本服务器,需要耗费大量的资金,不过,我们可以借助第三方提供的CDN路线。对于jQuery CDN,常用的路线有:
//jQuery官网
<script
src="http://code.jquery.com/jquery-1.12.4.min.js"
integrity="sha256-ZosEbRLbNQzLpnKIkEdrPv7lOy9C27hHQ+Xp8a4MxAQ="
crossorigin="anonymous">
</script>
//bootCDN
<script src="https://cdn.bootcss.com/jquery/1.12.4/jquery.min.js"></script>
简单来说,我们只要引入上面的代码,就不需要引入本地的jQuery库了,请看下面例子。
举例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<script src="https://cdn.bootcss.com/jquery/1.12.4/jquery.min.js"></script>
<script>
$(function () {
$("div").css("color","red");
})
</script>
</head>
<body>
<div>虽然长得丑,但是想得美。</div>
</body>
</html>
浏览器预览效果如下图所示。

分析:
在上面例子中,虽然我们没有引入本地jQuery库,但是使用了jQuery CDN,因此jQuery代码依然会生效。jQuery CDN,说白了就是引用其他网站的jQuery库,就这么简单。这种方式可以大大提高页面加载速度,也减少了自己网站的流量浪费。
