jQuery选择器的功能就是选中你想要的元素,然后对该元素进行操作。其中,选择器的语法格式如下:
$("选择器")
在这一节中,我们先来介绍jQuery中的基本选择器。所谓的基本选择器,指的是在实际开发中使用频率最高的选择器。其中,基本选择有以下4种。
一、元素选择器
元素选择器,就是选中相同的元素,然后对相同的元素进行操作。
语法:
$("元素名")
举例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<script src="js/jquery-1.12.4.min.js"></script>
<script>
$(function () {
$("div").css("color","red");
})
</script>
</head>
<body>
<div>绿叶学习网</div>
<p>绿叶学习网</p>
<span>绿叶学习网</span>
<div>绿叶学习网</div>
</body>
</html>
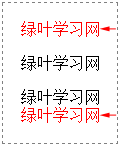
浏览器预览效果如图所示。

分析:
$(function () {
……
})
上面代码功能跟window.onload=function(){……}是相似的,也就是在文档加载完成后执行内部的代码。以后凡是jQuery代码,我们都需要在上面代码的内部写。对于这个代码,我们在“6.2 页面事件”这一节中会详细介绍。这里建议小伙伴们先去看一下这一节的内容,然后再回到这里继续学习。
在这个例子中,("div")使用的是元素选择器,表示选中所有的div元素。css("color", "red")表示将元素的颜色定义为红色。对于css()这个方法,我们在“5.2 样式操作”这一节会详细介绍。此外,由于css()是“对象的一个方法”,因此我们使用“.”(点运算符)来调用,即("div").css()。
此外,我们可以发现jQuery选择器跟CSS选择器是完全一样的。事实上,我们只需要把CSS选择器的写法套入$("")中,就可以变成了jQuery选择器,非常简单!

没错,就这么简单一步,jQuery选择器就诞生了。实际上,其他类型的jQuery选择器也可以这样得到。
二、id选择器
id选择器,就是选中某个id的元素,然后对该元素进行各种操作。
语法:
$("#id名")
说明:
id名前面必须加上前缀井号(#),否则该选择器无法生效。在id名前面加上#,表示这是一个id选择器。
举例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<script src="js/jquery-1.12.4.min.js"></script>
<script>
$(function () {
$("#lvye").css("color","red");
})
</script>
</head>
<body>
<div>绿叶学习网</div>
<div id="lvye">绿叶学习网</div>
<div>绿叶学习网</div>
</body>
</html>
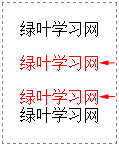
浏览器预览效果如图所示。

分析:
$("#lvye").css("color","red");
表示选中id="lvye"的元素,然后定义其颜色为红色。
三、class选择器
class选择器,就是我们常说的“类选择器”。我们可以对“相同的元素”或者“不同的元素”定义一个相同的class,然后针对这个class的元素进行各种操作。
语法:
$(".类名")
说明:
类名前面必须加上前缀英文句号(.),否则该选择器无法生效。类名前面加上英文句号(.), 表示这是一个class选择器。
举例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<script src="js/jquery-1.12.4.min.js"></script>
<script>
$(function () {
$(".lv").css("color","red");
})
</script>
</head>
<body>
<div>绿叶学习网</div>
<p class="lv">绿叶学习网</p>
<span class="lv">绿叶学习网</span>
<div>绿叶学习网</div>
</body>
</html>
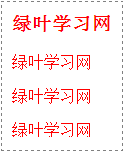
浏览器预览效果如图所示。

分析:
$(".lv").css("color", "red");
表示选中class="lv"的所有元素,然后定义这些元素的颜色为红色。
四、群组选择器
群组选择器,指的是同时对几个选择器进行相同的操作。
语法:
$("选择器1, 选择器2, ... , 选择器n");
说明:
对于群组选择器,两个选择器之间必须用英文逗号(,)隔开,不然选择器无法生效。
举例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<script src="js/jquery-1.12.4.min.js"></script>
<script>
$(function () {
$("h3,div,p,span").css("color","red");
})
</script>
</head>
<body>
<h3>绿叶学习网</h3>
<div>绿叶学习网</div>
<p>绿叶学习网</p>
<span>绿叶学习网</span>
</body>
</html>
浏览器预览效果如图所示。

分析:
$("h3,div,p,span").css("color","red");
表示选中所有的h3、div、p和span,然后定义这些元素的字体颜色为红色。
$(function () {
$("h3,div,p,span").css("color","red");
})
上面这段代码其实等价于:
$(function () {
$("h3").css("color","red");
$("div").css("color","red");
$("p").css("color","red");
$("span").css("color","red");
})
