属性操作,指的是使用jQuery来操作一个元素的HTML属性。注意,这里说的属性操作,指的是HTML属性,而不是CSS属性。像下面有一个input元素,指的就是操作它的id、type、value等,其他元素也类似。
<input id="btn" type="button" value="提交"/>
在jQuery中,对于HTML属性的操作有以下4个方面。
- (1)获取属性
- (2)设置属性
- (3)删除属性
- (4)prop()方法
一、获取属性
在jQuery中,我们可以使用attr()方法来获取元素的某一个HTML属性值。
语法:
$().attr("属性名")
说明:
获取HTML元素的属性值,一般都是通过属性名,来找到该属性对应的值。
举例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<script src="js/jquery-1.12.4.min.js"></script>
<script>
$(function () {
$("#btn_src").click(function () {
alert($("img").attr("src"));
});
$("#btn_alt").click(function () {
alert($("img").attr("alt"));
});
})
</script>
</head>
<body>
<img src="img/jquery.png" alt="jquery标志"/><br />
<input id="btn_src" type="button" value="获取src属性值"/>
<input id="btn_alt" type="button" value="获取alt属性值"/>
</body>
</html>
浏览器预览效果如图所示。

分析:
在这个例子中,我们使用attr()方法来获取img元素的src和alt两个属性的取值。
二、设置属性
在jQuery中,设置元素的某一个HTML属性的值,我们用的也是attr()方法。
语法:
//设置一个属性
$().attr("属性", "取值")
//设置多个属性
$().attr({"属性1": "取值1", "属性2":"取值2", …, "属性n":"取值n"})
说明:
对于设置属性,jQuery有两种语法形式:一种是“设置一个属性”;另外一种是“设置多个属性”。
对于设置多个属性的语法,我们传入attr()方法的是一个包含键值对的对象。使用这种语法可以轻松地扩展,以便一次性地修改多个属性。
举例:设置一个属性
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<script src="js/jquery-1.12.4.min.js"></script>
<script>
$(function () {
var flag = true;
$("#btn").click(function(){
if(flag){
$("#pic").attr("src", "img/2.png");
flag = false;
}else{
$("#pic").attr("src", "img/1.png");
flag = true;
}
});
})
</script>
</head>
<body>
<input id="btn" type="button" value="修改" /><br/>
<img id="pic" src="img/1.png" />
</body>
</html>
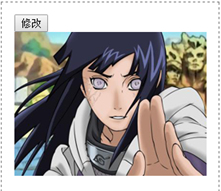
默认情况下,预览效果如图所示。

当我们点击【修改】按钮后,浏览器预览效果如图所示。

分析:
这里使用一个布尔变量flag来标识两种状态,使两张图片可以来回切换。
举例:设置多个属性
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<script src="js/jquery-1.12.4.min.js"></script>
<script>
$(function () {
var flag = true;
$("#btn").click(function(){
if(flag){
$("#pic").attr({"src":"img/2.png", "alt":"日向雏田", "title":"日向雏田"});
flag = false;
}else{
$("#pic").attr({"src":"img/1.png", "alt":"旋涡香燐", "title":"旋涡香燐"});
flag = true;
}
});
})
</script>
</head>
<body>
<input id="btn" type="button" value="修改" /><br/>
<img id="pic" src="img/1.png" />
</body>
</html>
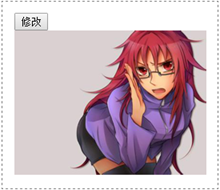
默认情况下,预览效果如图所示。

当我们点击【修改】按钮后,浏览器预览效果如图所示。

三、删除属性
在jQuery中,我们可以使用removeAttr()方法来删除元素的某个属性。
语法:
$().removeAttr("属性名")
举例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<style>
.content{color:red;font-weight:bold;}
</style>
<script src="js/jquery-1.12.4.min.js"></script>
<script>
$(function () {
$("p").click(function(){
$(this).removeAttr("class");
});
})
</script>
</head>
<body>
<p class="content">绿叶学习网</p>
</body>
</html>
浏览器预览效果如图所示。

分析:
这里我们为p元素添加一个点击事件。在点击事件中,我们使用removeAttr()方法来删除class属性,删除了类名之后该元素就没有那个类名对应的样式了。
removeAttr()方法更多情况下是结合class属性来“整体”控制元素的样式属性的,我们再来看一个例子。
举例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<style>
.content{color:red;font-weight:bold;}
</style>
<script src="js/jquery-1.12.4.min.js"></script>
<script>
$(function () {
$("#btn_add").click(function(){
$("p").attr("class", "content");
});
$("#btn_remove").click(function () {
$("p").removeAttr("class");
});
})
</script>
</head>
<body>
<p>绿叶学习网</p>
<input id="btn_add" type="button" value="添加样式" />
<input id="btn_remove" type="button" value="删除样式" />
</body>
</html>
浏览器预览效果如图所示。

分析:
想要为一个元素添加一个class(即使不存在class属性),可以使用:
$().attr("class", "类名");
想要为一个元素删除一个class,可以使用:
$().removeAttr("类名");
四、prop()方法
prop()方法跟attr()方法相似,都是用来获取或设置元素的HTML属性的。不过两者也有着本质上的区别。
jQuery官方建议:具有true和false这两种取值的属性,如checked、selected或disabled等建议使用prop()来操作,而其他的属性都建议使用attr()来操作。
举例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<script src="js/jquery-1.12.4.min.js"></script>
<script>
$(function () {
$('input[type="radio"]').change(function(){
var bool = $(this).attr("checked");
if(bool){
$("p").text("你选择的是:" + $(this).val());
}
})
})
</script>
</head>
<body>
<div>
<label><input type="radio" name="fruit" value="苹果" />苹果</label>
<label><input type="radio" name="fruit" value="香蕉" />香蕉</label>
<label><input type="radio" name="fruit" value="西瓜" />西瓜</label>
</div>
<p></p>
</body>
</html>
浏览器预览效果如图所示。

分析:
$().change(function(){
……
})
上面表示的是jQuery中的change事件,跟JavaScript的onchange事件是一样的,我们在后面“6.5 表单事件”这一节中会详细介绍。
在这个例子中,我们其实是想通过$(this).attr(“checked”)判断单选框是否被选中,如果选中的话,就获取该单选框的value值。可是运行代码后发现:例子完全没有效果!这是为什么呢?
实际上,对于表单元素的checked、selected、disabled这些属性,我们使用attr()方法是没法获取的,而必须使用prop()方法来获取。我们把attr()替换成prop()就有效果了。
实际上,prop()方法的出现就是为了弥补attr()方法在表单属性操作中的不足。记住一句话就行了:如果某个属性没法使用attr()获取或设置,改换prop()就可以搞定。
