在JavaScript中,窗口常见的操作有两种:一种是“打开窗口”;另外一种是“关闭窗口”。打开窗口和关闭窗口,在实际开发中经常用到。
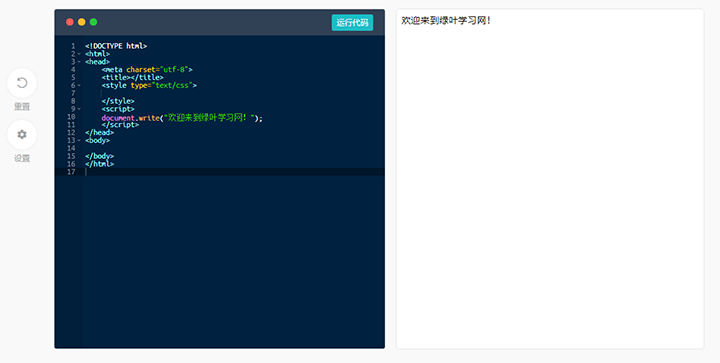
在绿叶学习网的在线工具中(下图所示),当点击【调试代码】按钮时,就会打开一个新的窗口,并且把内容输出到新的窗口页面中去。这个功能就涉及打开窗口的操作。

一、打开窗口
在JavaScript中,我们可以使用window对象的open()方法来打开一个新窗口。
语法:
window.open(url, target)
说明:
window.open()可以直接简写为open(),不过我们一般都习惯加上window前缀。window.open()参数有很多,但是只有url和target这两个用得上。
url指的是新窗口的地址,如果url为空,则表示打开一个空白窗口。空白窗口很有用,我们可以使用document.write()往空白窗口输出文本,甚至输出一个HTML页面。
target表示打开方式,它的取值跟a标签中target属性的取值是一样的,常用取值有两个:_blank和_self。当target为“_blank(默认值)”,表示在新窗口打开;当target为“_self”时,表示在当前窗口打开。
举例:打开新窗口
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<script>
window.onload = function ()
{
var oBtn = document.getElementById("btn");
oBtn.onclick = function ()
{
window.open("http://www.lvyestudy.com");
};
}
</script>
</head>
<body>
<input id="btn" type="button" value="打开"/>
</body>
</html>
浏览器预览效果如图所示。

分析:
window.open("http://www.lvyestudy.com")
其实等价于:
window.open("http://www.lvyestudy.com", "_blank")
它表示在新窗口打开。如果改为window.open("http://www.lvyestudy.com", "_self")则表示在当前窗口打开。
举例:打开空白窗口
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<script>
window.onload = function ()
{
var oBtn = document.getElementById("btn");
oBtn.onclick = function ()
{
var opener = window.open();
opener.document.write("这是一个新窗口");
opener.document.body.style.backgroundColor = "lightskyblue";
};
}
</script>
</head>
<body>
<input id="btn" type="button" value="打开" />
</body>
</html>
默认情况下,预览效果如图所示。

当我们点击【打开】按钮后,预览效果如图所示。

分析:
这段代码实现的效果是:打开一个新的空白窗口,然后往里面输出内容。可能很多人会对var opener = window.open();这句代码感到困惑:“为什么window.open()可以赋值给一个变量呢?”
实际上,window.open()就像函数调用一样,会返回(也就是return)一个值,这个值就是新窗口对应的window对象。也就是说,此时opener就是这个新窗口的window对象。既然我们可以获取到新窗口的window对象,那么想要在新窗口页面干点什么,如输出点内容、控制元素样式等,就很简单了。
有一点需要提醒大家,如果你打开的是同一个域名下的页面或空白窗口,就可以像上面那样操作新窗口的元素或样式。但是如果你打开的是另外一个域名下面的页面,是不允许操作新窗口的内容的,因为这个涉及跨越权限的问题。举个例子,如果你用window.open()打开百度首页,人家百度肯定不允许你随意去操作它的页面。
举例:往空白窗口输出一个页面
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<script>
window.onload = function ()
{
var oBtn = document.getElementById("btn");
var opener = null;
oBtn.onclick = function ()
{
opener = window.open();
var strHtml = '<!DOCTYPE html>\
<html>\
<head>\
<title></title>\
</head>\
<body>\
<strong>小心偷影子的人,他会带走你的心。</strong>\
</body>\
</html>';
opener.document.write(strHtml);
};
}
</script>
</head>
<body>
<input id="btn" type="button" value="打开" />
</body>
</html>
默认情况下,预览效果如图所示。

当我们点击【打开】按钮后,此时浏览器预览效果如图所示。

分析:
opener是一个空白页面窗口,我们就可以使用document.write()方法来输出一个HTML文档了。利用这个技巧,我们可以开发出一个在线代码测试小工具出来,非常棒喔。
举例:操作空白窗口中的元素
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<script>
window.onload = function ()
{
var oBtn = document.getElementsByTagName("input");
var opener = null;
oBtn[0].onclick = function ()
{
opener = window.open();
var strHtml = '<!DOCTYPE html>\
<html>\
<head>\
<title></title>\
</head>\
<body>\
<div>小心偷影子的人,他会带走你的心。</div>\
</body>\
</html>';
opener.document.write(strHtml);
};
oBtn[1].onclick = function ()
{
var oDiv = opener.document.getElementsByTagName("div")[0];
oDiv.style.fontWeight = "bold";
oDiv.style.color = "hotpink";
};
}
</script>
</head>
<body>
<input type="button" value="打开新窗口" />
<input type="button" value="操作新窗口" />
</body>
</html>
默认情况下,浏览器预览效果如图所示。

当我们点击【打开新窗口】按钮后,浏览器预览效果如图所示。

然后再点击【操作新窗口】按钮后,预览效果如图所示。

分析:
只要我们获取到opener(也就是新窗口的window对象),就可以像平常那样随意操作页面的元素,是不是感觉非常棒!
二、关闭窗口
在JavaScript中,我们可以使用window.close()来关闭一个新窗口。
语法:
window.close()
说明:
window.close()方法是没有参数的。
举例:关闭当前窗口
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<script>
window.onload = function ()
{
var oBtn = document.getElementById("btn");
oBtn.onclick = function ()
{
window.close();
};
}
</script>
</head>
<body>
<input id="btn" type="button" value="关闭" />
</body>
</html>
浏览器预览效果如图所示。

分析:
当我们点击【关闭】按钮后,就会关闭当前窗口。那如果想要实现打开一个新窗口,然后关闭该新窗口,该怎么做呢?请看下面例子。
举例:关闭新窗口
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<script>
window.onload = function ()
{
var btnOpen = document.getElementById("btn_open");
var btnClose = document.getElementById("btn_close");
var opener = null;
btnOpen.onclick = function ()
{
opener = window.open("http://www.lvyestudy.com");
};
btnClose.onclick = function () {
opener.close();
}
}
</script>
</head>
<body>
<input id="btn_open" type="button" value="打开新窗口" />
<input id="btn_close" type="button" value="关闭新窗口" />
</body>
</html>
浏览器预览效果如图所示。

分析:
当我们点击【打开新窗口】按钮后,再点击【关闭新窗口】按钮,就会把新窗口关闭掉。window.close()关闭的是当前窗口,opener.close()关闭的是新窗口。从本质上来说,window和opener都是window对象,只不过window指向的是当前窗口,opener指向的是新窗口。对于这两个,小伙伴们一定要认真琢磨清楚。
此外,窗口最大化、最小化、控制窗口大小、移动窗口等,这些操作在实际开发中用得不多,大家暂时无需记忆。
