在JavaScript中,一个浏览器窗口就是一个window对象(这句话很重要)。图中有3个窗口,也就是3个不同的window对象。

简单来说,JavaScript会把一个窗口看成一个对象,这样我们就可以用这个对象的属性和方法来操作这个窗口。实际上,我们每次打开一个页面时,浏览器都会自动为这个页面创建一个window对象。
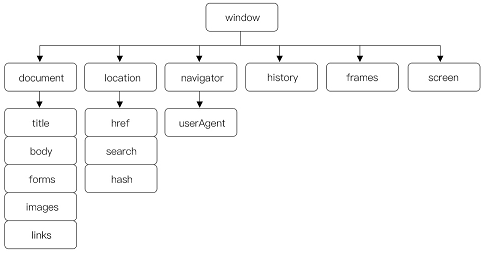
window对象存放了这个页面的所有信息,为了更好分类处理这些信息,window对象下面又分为很多对象,如下图所示。

| 子对象 | 说明 |
|---|---|
| document | 文档对象,用于操作页面元素 |
| location | 地址对象,用于操作URL地址 |
| navigator | 浏览器对象,用于获取浏览器版本信息 |
| history | 历史对象,用于操作浏览历史 |
| screen | 屏幕对象,用于操作屏幕宽度高度 |
你没看错,document对象也是window对象下的一个子对象。很多人以为一个窗口就是一个document对象,其实这个理解是错的。因为一个窗口不仅仅包括HTML文档,还包括浏览器信息、浏览历史、浏览地址等等。而document对象仅仅专门用来操作我们HTML文档中的元素。一句话概括就是:“一个窗口就是一个window对象,这个窗口里面的HTML文档就是一个document对象,document对象是window对象的子对象。”
window对象及下面这些location、navigator等子对象,由于都是操作浏览器窗口的,所以我们又称之为“BOM”,也就是Browser Object Module(浏览器对象模型)。BOM这个术语很常见,我们至少要知道它是什么意思。BOM和DOM都是“某某对象模型”,所谓的对象模型,可以简单理解为把它们看成一个对象来处理。
此外,你也可以把window下的子对象看成是它的属性,只不过这个属性也是一个对象,所以我们才称之为“子对象”。对象一般都有属性和方法,上表介绍的是window对象的属性。实际上,window对象也有非常多的方法,常用的如下表所示。
| 方法 | 说明 |
|---|---|
| alert() | 提示对话框 |
| confirm() | 判断对话框 |
| prompt() | 输入对话框 |
| open() | 打开窗口 |
| close() | 关闭窗口 |
| setTimeout() | 开启“一次性”定时器 |
| clearTimeout() | 关闭“一次性”定时器 |
| setInterval() | 开启“重复性”定时器 |
| clearInterval() | 关闭“重复性”定时器 |
对于window对象来说,无论是它的属性,还是方法,都可以省略window前缀。例如window.alert()可以简写为alert(),window.open()可以简写为open(),甚至window.document.getElementById()可以简写为document.getElementById(),以此类推。
window对象的属性和方法是非常多的,但是大多数都用不上。在这一章中,我们只针对最实用的来讲解,掌握好这些已经完全够了,其他的属性和方法,可以直接忽略掉。
