先问小伙伴们一个问题:学习一门语言,最先要了解的是什么?当然是词汇啊!就像学英语一样,再简单的一句话,我们也得先弄清楚每一个单词是什么意思,然后才知道一句话说的是什么,对吧?
同样的,学习JavaScript也是如此。先来看一句代码:
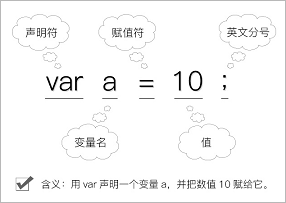
var a = 10;
英语都是一句话一句话地表述的,上面这行代码就相当于JavaScript中的“一句话”,我们称之为“语句”。在JavaScript中,每一条语句都是英文分号(;)作为结束符。每一条语句都有它特定的功能,这个跟英语一样,每一句话都有它表达的意思。
在JavaScript中,变量与常量就像是英语中的词汇。其中,上面代码中的a就是JavaScript中的变量。
一、变量
在JavaScript中,变量指的是一个可以改变的量。也就是说,变量的值在程序运行过程中是可以改变的。
1.变量的命名
想要使用变量,我们就肯定得先给它起一个名字(命名),就像每个人都有自己名字一样。当别人喊你的名字时,你就知道别人喊的是你,而不是路人甲。
当JavaScript程序需要使用一个变量时,我们只需要使用这个变量的名字就行了,总不能说:“喂,我要用这个变量”。每个程序变量那么多,鬼才知道你要用哪个变量呢!
变量的名字一般是不会变的,但是它的值却可以变。这就像人一样,名字一般都是固定下来,但是每个人都会改变,都会从小孩成长为青年,然后从青年慢慢变成老人。
在JavaScript中,给一个变量命名,我们需要遵循以下两个方面的原则。
- (1)变量由字母、下划线、$或数字组成,并且第一个字母必须是“字母、下划线或$”。
- (2)变量不能是系统关键字和保留字。
上面两句话很简单,但却非常重要,一定要字斟句酌地理解。从第1点可以知道,变量只可以包含字母(大写小写都行)、下划线、$或数字,不能包含除了这4种之外的字符(如空格、%、-、*、/等)。因为其他很多字符都已经被系统当做运算符。
对于第2点,系统关键字,指的是JavaScript本身“已经在使用”的名字,因此我们在给变量命名的时候,是不能使用这些名字的(因为系统要用)。保留字,指的是JavaScript本身“还没使用”的名字,虽然没有使用,但是它们有可能在将来会被使用,所以先保留自己用,不给你用。JavaScript关键字和保留字如下表所示。
| break | else | new | typeof |
|---|---|---|---|
| case | false | null | var |
| catch | for | switch | void |
| continue | function | this | while |
| default | if | throw | with |
| delete | in | true | |
| do | instanceof | try |
| abstract | enum | int | short |
|---|---|---|---|
| boolean | export | interface | static |
| byte | extends | long | super |
| char | final | native | synchronized |
| class | float | package | throws |
| const | goto | private | transient |
| debugger | implements | protected | volatile |
| double | import | public |
| alert | eval | location | open |
|---|---|---|---|
| array | focus | math | outerHeight |
| blur | funtion | name | parent |
| boolean | history | navigator | parseFloat |
| date | image | number | regExp |
| document | isNaN | object | status |
| escape | length | onLoad | string |
这里列举了JavaScript常见关键字和保留字,只是方便小伙伴们查询,并不是叫大家记忆。大家别傻乎乎地一个个去记忆。实际上,对于这些关键字,等学到了后面,自然而然就会认得。就算不认得,等需要的时候再回到这里查一下就行了。
举例:正确的命名
i lvye_study _lvye $str n123
举例:错误的命名
123n //不能以数字开头 -study //不能以中划线开头 my-title //不能包含中划线 continue //不能跟系统关键字相同
此外,变量的命名一定要区分大小写,例如变量“age”与变量“Age”在JavaScript中就是两个不同的变量。
2.变量的使用
在JavaScript中,如果想要使用一个变量,我们一般需要进行2步。
- (1)变量的声明
- (2)变量的赋值
对于变量的声明,小伙伴们记住一句话:所有JavaScript变量都是由var声明。在这一点上,JavaScript跟C、Java等语言是不同的。
语法:
var 变量名 = 值;
说明:

举例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<script>
var a = 10;
document.write(a);
</script>
</head>
<body>
</body>
</html>
浏览器预览效果如图所示。

分析:
在这个例子中,我们使用var来定义一个变量,变量名为a,变量的值为10。然后使用document.write()方法输出这个变量的值。
对于变量的命名,我们尽量取一些有意义的英文名或英文缩写。当然,为了讲解方便,本书有些变量的命名可能比较简单。在实际开发中,我们尽量不要太随便。
此外,一个var也可以同时声明多个变量名,其中变量名之间必须用英文逗号(,)隔开,例如:
var a=10,b=20,c=30;
实际上,上面代码等价于:
var a=10;
var b=20;
var c=30;
举例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<script>
var a = 10;
a = 12;
document.write(a);
</script>
</head>
<body>
</body>
</html>
浏览器预览效果如图所示。

分析:
咦?a的值不是10吗?怎么输出12呢?大家别忘了,a是一个变量。变量,简单来说就是一个值会变的量。因此a=12会覆盖a=10。我们再来看一个例子就会有更深的理解了。
举例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<script>
var a = 10;
a = a + 1;
document.write(a);
</script>
</head>
<body>
</body>
</html>
浏览器预览效果如图所示。

分析:
a = a +1表示a的最终值是在原来a的基础上加1,因此a最终值为11(10+1)。下面代码中,a的最终值是5,小伙伴们可以思考一下为什么。
var a = 10;
a = a + 1;
a = a - 6;
二、常量
在JavaScript中,常量指的是一个不能改变的量。也就是说,常量的值从定义开始就是固定的,一直到程序结束都不会改变。
常量,形象地说,就像千百年来约定俗成的名称,这个名称是定下来的,不能随便改变。
在JavaScript中,我们可以把常量看成是一种特殊的变量,之所以特殊,是因为它的值是不会变的。一般情况下,常量名全部大写,别人一看就知道这个值很特殊,有特殊用途,如:var DEBUG = 1
程序是会变化的,因此变量比常量有用得多。常量在JavaScript中初学阶段用得比较少,我们简单了解常量是这么一回事就行了,不需要过于深入。
