类型转换,指的是将“一种数据类型”转换为“另外一种数据类型”。数据类型,我们在2.3节给大家介绍过了。而2.4这一节讲到,如果一个数字与一个字符串相加,则JavaScript会自动将数字转换成字符串,然后再与另外一个字符串相加,例如"2018"+1000的结果是"20181000",而不是3018。其中,“JavaScript会自动将数字转换成字符串”指的就是类型转换。
在JavaScript中,共有2种类型转换。
- (1)隐式类型转换
- (2)显式类型转换
隐式类型转换,指的是JavaScript自动进行的类型转换。显式类型转换,指的是需要我们手动用代码强制进行的类型转换。这两种方式,我们从名字上就能区分开来。
对于隐式类型转换,这里就不作介绍了,大家只需要把“2.4 运算符”这一节中的加号运算符涉及的内容认真学习一遍,就可以走很远了。在接下来的这一节中,我们重点介绍一下显式类型转换的两种情况。
一、“字符串”转换为“数字”
在JavaScript中,想要将字符串转换为数字,可以有2种方式。
- (1)Number()
- (2)parseInt()和parseFloat()
Number()方法可以将任何“数字型字符串”转换为数字。那什么是数字型字符串呢?像"123"、“3.1415”,这些只有数字的字符串就是数字型字符串,而"hao123"、"100px"等就不是。
准确来说,parseInt()和parseFloat是提取“首字母为数字的任意字符串”中的数字,其中,parseInt()提取的是整数部分,parseFloat()不仅会提取整数部分,还会提取小数部分。
举例:Number()
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<script>
var a = Number("2018") + 1000;
document.write(a);
</script>
</head>
<body>
</body>
</html>
浏览器预览效果如图所示。

分析:
从之前的学习可以知道,“2018”+1000结果是"20181000"。我们在这里使用了Number()方法将"2018"转换为一个数字,因此Number(“2018”)+1000的结果是3018。
举例:Number()
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<script>
document.write("Number('123'):" + Number("123") + "<br/>");
document.write("Number('3.1415'):" + Number("3.1415") + "<br/>");
document.write("Number('hao123'):" + Number("hao123") + "<br/>");
document.write("Number('100px'):" + Number("100px"));
</script>
</head>
<body>
</body>
</html>
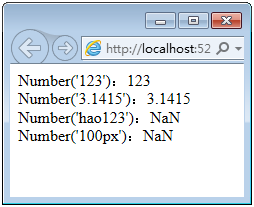
浏览器预览效果如图所示。

分析:
NaN指的是“Not a Number(非数字)”,从中可以看出,Number()方法只能将纯“数字型字符串”转换为数字,不能将其他字符串(即使字符串内有数字字符)转换为数字。在实际开发中,很多时候我们需要提取类似"100px"中的数字,要怎么做呢?这个时候就应该使用parseInt()和parseFloat(),而不是Number()了。
举例:parseInt()
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<script>
document.write("parseInt('123'):" + parseInt("123") + "<br/>");
document.write("parseInt('3.1415'):" + parseInt("3.1415") + "<br/>");
document.write("parseInt('hao123'):" + parseInt("hao123") + "<br/>");
document.write("parseInt('100px'):" + parseInt("100px"));
</script>
</head>
<body>
</body>
</html>
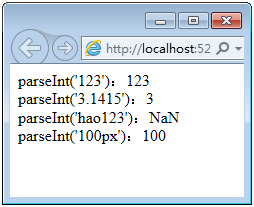
浏览器预览效果如图所示。

分析:
从这个例子可以看出来,parseInt()会从左到右进行判断,如果第1个字符是数字,则继续判断,直到出现非数字为止(小数点也是非数字);如果第1个字符是非数字,则直接返回NaN。
举例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<script>
document.write("parseInt('+123'):" + parseInt("+123") + "<br/>");
document.write("parseInt('-123'):" + parseInt("-123"));
</script>
</head>
<body>
</body>
</html>
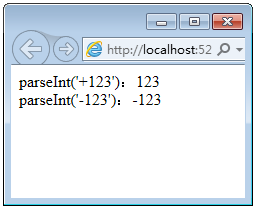
浏览器预览效果如图所示。

分析:
前面我们说过,对于parseInt()来说,如果第1个字符不是数字,则返回NaN。但是这里第1个字符是加号(+)或减号(-),也就是非数字,parseInt()同样也是可以转换的。因为加号和减号在数学上其实就是表示一个数的正和负,所以parseInt()可以接受第1个字符是加号或减号。同样的,parseFloat()也有这个特点。
举例:parseFloat()
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<script>
document.write("parseFloat('123'):" + parseFloat("123") + "<br/>");
document.write("parseFloat('3.1415'):" + parseFloat("3.1415") + "<br/>");
document.write("parseFloat('hao123'):" + parseFloat("hao123") + "<br/>");
document.write("parseFloat('100px'):" + parseFloat("100px"));
</script>
</head>
<body>
</body>
</html>
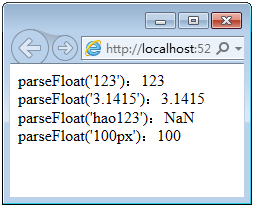
浏览器预览效果如图所示。

分析:
parseFloat()跟parseInt()非常类似,都是从第1个字符从左到右开始判断。如果第1个字符是数字,则继续判断,直到出现除了数字和小数点之外的字符为止;如果第1个字符是非数字,则直接返回NaN。
在“首字母是+、-或数字的字符串”中,不管是整数部分,还是小数部分,parseFloat()同样可以转换,这一点跟parseInt()是不一样的。
二、“数字”转换为“字符串”
在JavaScript中,想要将数字转换为字符串,也有2种方式。
- (1)与空字符串相加
- (2)toString()
举例:与空字符串相加
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<script>
var a = 2018 + "";
var b = a + 1000;
document.write(b);
</script>
</head>
<body>
</body>
</html>
浏览器预览效果如图所示。

分析:
数字加上字符串,系统会将数字转换成字符串。如果想要将一个数字转换为字符串,而又不增加多余的字符,我们可以将这个数字加上一个空字符串。
举例:toString()
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<script>
var a = 2018;
var b = a.toString() + 1000;
document.write(b);
</script>
</head>
<body>
</body>
</html>
浏览器预览效果如图所示。

分析:
a.toString()表示将a转换为字符串,也就是2018转换为"2018",因此最终b的值为"20181000"。
在实际开发中,如果想要将数字转换为字符串来用,我们很少使用toString()方法,而更多使用隐式类型转换的方式(也就是直接跟一个字符串相加)就行了。
