在JavaScript中,我们可以使用window对象下的子对象navigator来获取浏览器的类型。
语法:
window.navigator.userAgent
举例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<script>
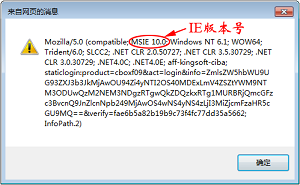
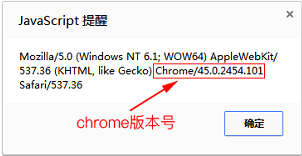
alert(window.navigator.userAgent);
</script>
</head>
<body>
</body>
</html>
在IE、chrome、Firefox浏览器预览效果分别如下图所示。



分析:
不同浏览器,会弹出相应的版本号信息。不过这3种浏览器都含有独一无二的字符:IE含有“MSIE”;Chrome含有“Chrome”;而Firefox含有“Firefox”。根据这个特点,我们可以判断当前浏览器是什么类型的浏览器。
举例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<script>
if (window.navigator.userAgent.indexOf("MSIE") != -1) {
alert("这是IE");
}else if (window.navigator.userAgent.indexOf("Chrome") != -1) {
alert("这是Chrome");
}else if (window.navigator.userAgent.indexOf("Firefox") != -1) {
alert("这是Firefox");
}
</script>
</head>
<body>
</body>
</html>
浏览器预览效果如图所示。

分析:
indexOf()用于找出“某个字符串”在字符串中首次出现的位置,如果找不到就返回-1。indexOf()方法非常重要,我们在字符串那一章已经详细介绍过了,忘记的小伙伴记得回去看一下。
这里注意一下,对于IE浏览器来说,上面代码只能识别IE10及以下版本,如果想要识别所有的IE浏览器,我们应该使用下面代码来进行判断:
if (!!window.ActiveXObject || "ActiveXObject" in window){
alert("这是IE");
}
判断浏览器类型也是经常用到的,特别是在处理不同浏览器兼容性上,我们就需要根据浏览器的类型来加载对应的JavaScript处理代码。不过现在浏览器更新迭代非常快,随着IE逐渐退出历史舞台,很多时候我们已经不再需要考虑浏览器之间的兼容性了。
