在JavaScript中,我们可以使用window对象下的location子对象来操作当前窗口的URL。所谓URL,指的就是页面地址。对于location对象,我们只需要掌握以下3个属性(其他不用管),如表所示。
| 属性 | 说明 |
|---|---|
| href | 当前页面地址 |
| search | 当前页面地址“?”后面的内容 |
| hash | 当前页面地址“#”后面的内容 |
一、window.location.href
在JavaScript中,我们可以使用location对象的href属性来获取或设置当前页面的地址。
语法:
window.location.href
说明:
window.location.href可以直接简写为location.href,不过我们一般都习惯加上window前缀。
举例:获取当前页面地址
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<script>
var url = window.location.href;
document.write("当前页面地址是:" + url);
</script>
</head>
<body>
</body>
</html>
浏览器预览效果如图所示。

举例:设置当前页面地址
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<script>
setTimeout(function () {
window.location.href = "http://www.lvyestudy.com";
}, 2000);
</script>
</head>
<body>
<p>2秒后跳转</p>
</body>
</html>
浏览器预览效果如图所示。

二、window.location.search
在JavaScript中,我们可以使用location对象的search属性来获取和设置当前页面地址“?”后面的内容。
语法:
window.location.search
举例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<script>
document.write(window.location.search);
</script>
</head>
<body>
</body>
</html>
浏览器预览效果如图所示:

分析:
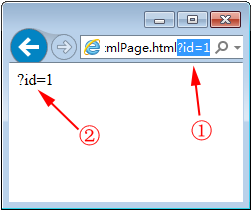
此时页面是空白的,我们在浏览器地址后面多加上?id=1(要自己手动输入),再刷新页面,就会出现结果了,浏览器预览效果如图所示。

地址“?”后面这些内容,也叫querystring(查询字符串),一般用于数据库查询,而且是大量用到!如果你还没有接触过后端技术,这里了解一下即可,暂时不需要深入。
三、window.location.hash
在JavaScript中,我们可以使用location对象的hash属性来获取和设置当前页面地址井号(#)后面的内容。井号(#)一般用于锚点链接,这个相信大家见过不少了。
举例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<script>
document.write(window.location.hash);
</script>
</head>
<body>
</body>
</html>
浏览器预览效果如图所示。

分析:
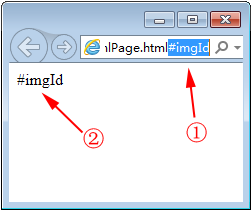
此时页面是空白的,我们在浏览器地址后面多加上#imgId(要自己手动输入),再刷新页面,就会出现结果了,效果如图所示。

在实际开发中,window.location.hash用得还是比较少,我们了解一下就行。
