在JavaScript中,常用的键盘事件共有2种。
- (1)键盘按下:onkeydown
- (2)键盘松开:onkeyup
onkeydown表示键盘按下一瞬间所触发的事件,而onkeyup表示键盘松开一瞬间所触发的事件。对于键盘来说,都是先有“按下”,才有“松开”,也就是onkeydown发生在onkeyup之前。
举例:统计输入字符的长度
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<script>
window.onload = function ()
{
var oTxt = document.getElementById("txt");
var oNum = document.getElementById("num");
oTxt.onkeyup = function ()
{
var str = oTxt.value;
oNum.innerHTML = str.length;
};
};
</script>
</head>
<body>
<input id="txt" type="text" />
<div>字符串长度为:<span id="num">0</span></div>
</body>
</html>
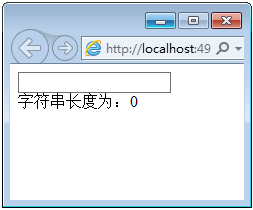
浏览器预览效果如下图所示。

分析:
在这个例子中,我们实现的效果是:用户输入字符串后,会自动计算字符串的长度。
实现原理很简单,每输入一个字符,我们都需要敲击一下键盘。然后每次输完该字符,也就是松开键盘时,都会触发一次onkeyup事件,此时我们计算字符串的长度就可以了。
举例:验证输入是否正确
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<script>
window.onload = function ()
{
var oTxt = document.getElementById("txt");
var oDiv = document.getElementById("content");
//定义一个变量,保存正则表达式
var myregex = /^[0-9]*$/;
oTxt.onkeyup = function ()
{
//判断是否输入为数字
if (myregex.test(oTxt.value)) {
oDiv.innerHTML = "输入正确";
} else {
oDiv.innerHTML = "必须输入数字";
}
};
};
</script>
</head>
<body>
<input id="txt" type="text" />
<div id="content" style="color:red;"></div>
</body>
</html>
默认情况下,预览效果如下图所示。

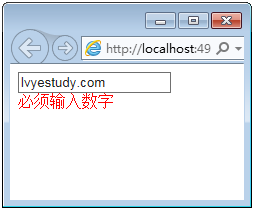
当我们输入文本时,预览效果如下图所示。

分析:
几乎每一个网站的注册功能都会涉及表单验证,例如判断用户名是否已注册、密码长度是否满足、邮箱格式是否正确等。而表单验证,就肯定离不开正则表达式。其实正则表达式也是JavaScript中非常重要的内容,这个可以关注绿叶学习网的在线正则表达式教程。
键盘事件一般有两个用途:表单操作和动画控制。对于动画控制,常见于游戏开发中,例如在《英雄联盟》中控制人物行走或释放技能,就是通过键盘来控制的。用键盘事件来控制动画一般比较难,我们放到后面再介绍。