在JavaScript中,函数可以分两种:一种是“没有返回值的函数”;另外一种就是“有返回值的函数”。无论是哪一种函数,都必须使用function来定义的。
一、没有返回值的函数
没有返回值的函数,指的是函数执行完就算了,不会返回任何值。
语法:
function 函数名(参数1 , 参数2 ,..., 参数n)
{
……
}
说明:
在JavaScript中,函数是一个用大括号{}括起来的、可重复使用的、具有特定功能的语句块。每一个函数,就是独立的语句块(看成一个整体)。用大括号{}括起来的,我们称之为语句块,像if、while、do…while、for等语句中也有。对于语句块来说,我们都是把它当成整体来处理的。
函数跟变量是非常相似的,变量用var来定义,而函数用function来定义。变量需要取一个变量名,而函数也需要取一个函数名。
在定义函数的时候,函数名不要随便取,尽量取有意义的英文名,让人一看就知道这个函数是干什么的。
对于函数的参数,是可以省略的(即不写),当然也可以是1个、2个或n个。如果是多个参数,则参数之间用英文逗号(,)隔开。此外,函数参数的个数,一般取决于你实际开发的需要。
举例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<script>
//定义函数
function addSum(a,b)
{
var sum = a + b;
document.write(sum);
}
//调用函数
addSum(1, 2);
</script>
</head>
<body>
</body>
</html>
浏览器预览效果如下图所示:

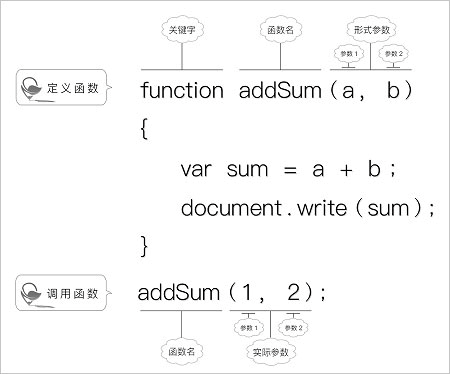
分析过程如下图所示:

分析:
这里我们使用function定义了一个名字为addSum的函数,这个函数用于计算任意两个数之和。函数名是可以随便取的,不过一般取能够表示函数功能的英文名。
function addSum(a,b){…}
是函数的定义,这里的a、b是参数,也叫“形参”。参数的名字也是随便取的。初学的小伙伴就会问了:“怎么判断需要多少个参数啊?”其实这很简单。由于这个函数用于计算任何两个数之和,那肯定就是需要两个参数啦!
addSum(1,2)是函数的调用,这里的1、2也是参数,叫“实参”。实际上,函数调用是对应于函数定义的,像addSum(1,2)就刚好对应于addSum(a,b),其中1对应a,2对应b,因此addSum(1,2)等价于:
function addSum(1,2)
{
var sum = 1 + 2;
document.write(sum);
}
也就是说,函数的调用,其实就是把“实参”(即1和2)传递给“形参”(即a和b),然后把函数执行一遍
在这个例子中,我们可以改变函数调用的参数,也就是把1和2换成其他的试试。此外,还有一点要说明的:函数如果只有定义部分,却没有调用部分,这是一点意义都没有的。如果函数只定义不调用,则JavaScript就会自动忽略这个函数,也就是不会执行这个函数。函数只有调用的时候,才会被执行。
二、有返回值的函数
有返回值的函数,指的是函数执行完了之后,会返回一个值,这个返回值可以供我们使用。
语法:
function 函数名(参数1 , 参数2 ,..., 参数n)
{
……
return 返回值;
}
说明:
“有返回值的函数”相对“没有返回值的函数”来说,只是多了一个return语句罢了。return语句就是用来返回一个结果。
举例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<script>
//定义函数
function addSum(a, b) {
var sum = a + b;
return sum;
}
//调用函数
var n = addSum(1, 2) + 100;
document.write(n);
</script>
</head>
<body>
</body>
</html>
浏览器预览效果如图所示。

分析:
这里我们使用function定义了一个名为addSum的函数,这个函数跟之前那个例子的函数功能是一样的,也是用来计算任何两个数之和。唯一不同的是,这个addSum()函数会返回相加的结果。
为什么要返回相加的结果呢?因为这个相加结果在后面要用啊!现在小伙伴终于知道什么时候该用return,什么时候不用return了吧?
一般情况下,如果后面的程序需要用到函数的计算结果,就要用return返回;如果后面的程序不需要用到函数的计算结果,就不用return返回。
三、全局变量与局部变量
在JavaScript中,变量有一定的作用域(也就是变量的有效范围)。根据作用域,变量可以分为以下2种。
- (1)全局变量
- (2)局部变量
全局变量一般在主程序中定义,其有效范围是从定义开始,一直到整个程序结束为止。说白了,全局变量在任何地方都可以用。
局部变量一般在函数中定义,其有效范围只限于在函数之中,函数执行完了就没了。说白了,局部变量只能在函数中使用,函数之外是不能使用函数之内定义的变量的。
举例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<script>
var a = "十里";
//定义函数
function getMes()
{
var b = a + "桃花";
document.write(b);
}
//调用函数
getMes();
</script>
</head>
<body>
</body>
</html>
浏览器预览效果如图所示。

分析:
变量a由于是在主程序中定义的,因此它是全局变量,也就是在程序任何地方(包括函数内)都可以使用。变量b由于是在函数内部定义的,因此它是局部变量,也就是只限在getMes()函数内部使用。
举例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<script>
var a = "十里";
//定义函数
function getMes()
{
var b = a + "桃花";
}
//调用函数
getMes();
//尝试使用函数内的变量b
var str = "三生三世" + b;
document.write(str);
</script>
</head>
<body>
</body>
</html>
浏览器预览效果如图所示。

分析:
咦,为啥没有内容呢?这是因为变量b是局部变量,只能在函数之内使用,不能在函数之外使用。如果我们想要在函数之外使用函数之内的变量,可以使用return语句返回该变量的值,实现代码如下:
举例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<script>
var a = "十里";
//定义函数
function getMes()
{
var b = a + "桃花";
return b;
}
var str = "三生三世" + getMes();
document.write(str);
</script>
</head>
<body>
</body>
</html>
浏览器预览效果如图所示: