在JavaScript中,除了while语句以及do…while语句,我们还可以使用for语句来实现循环。
语法:
for(初始化表达式; 条件表达式; 循环后操作)
{
……
}
说明:
初始化表达式,一般用于定义“用于计数的变量”的初始值;条件表达式,表示退出循环的条件,类似while中的条件如n<100;循环后操作,指的是执行循环体(也就是大括号中的程序)后的操作,类似于while中的n++之类的。
对于初学者来说,仅仅看上面的语法是无法理解的,先来看一个例子。
举例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<script>
for(var i=0;i<5;i++ )
{
document.write(i+"<br/>");
}
</script>
</head>
<body>
</body>
</html>
浏览器预览效果如下图所示

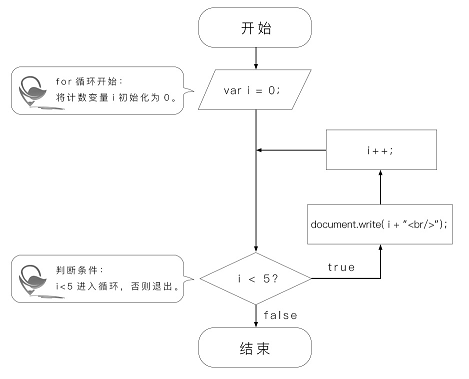
分析过程如下图所示。

分析:
在for循环中,首先定义一个用于计数的变量i,其中i的初始值为0。然后定义一个判断条件i<5,只要i小于5就会执行for循环中的程序。最后定义一个循环后的表达式i++,也就是说,每次循环之后都会进行一次i++。
第1次执行for循环。
初始化:var i = 0;
判断:i<5(i的值为0,返回true)
输出:0
更新:i++(执行后i=1)
第2次执行for循环。
判断:i<5(i的值为1,返回true)
输出:1
更新:i++(执行后i=2)
……
第3次执行for循环。
判断:i<5(i的值为4,返回true)
输出:4
更新:i++(执行后i=5)
第4次执行for循环。
判断:i<5(i的值为5,返回false)。
由于i<5返回false,因此条件不满足,退出for循环。
当然,这个例子我们也可以使用while或者do…while来实现。因为程序是活的,不是死的,想要实现某一个功能,方式是多种多样的。
举例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<script>
for (var i = 2; i < 5; i++)
{
var str = "<p style='font-size:" + i * 5 + "px'>总有刁民想害朕</p>";
document.write(str);
}
</script>
</head>
<body>
</body>
</html>
浏览器预览效果如图所示。

分析:
小伙伴要特别注意了,这里的for循环,变量i的初始值是2而不是1。在循环体中,我们使用“拼接字符串”(也就是用加号拼接)的方式来构造一个“HTML字符串”。大家好好琢磨一下这个例子,非常有用喔。
很多没有编程基础的初学者在for循环都会卡一下,对这种语法感到很难理解。其实大家都这样过来的,并不是你一个。所以不要老埋怨自己笨,因为谁都做过小白。语法记不住没关系,等你要用了,回来这里对着这几个例子“抄”过去,然后写多两次,自然就会了。
