一、向下取整:floor()
在JavaScript中,我们可以使用floor()方法对一个数进行向下取整。所谓“向下取整”,指的是返回小于或等于指定数的“最近的那个整数”。
语法:
Math.floor(x)
说明:
Math.floor(x)表示返回小于或等于x的“最近的那个整数”
举例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<script>
document.write("Math.floor(3)等于" + Math.floor(3) + "<br/>");
document.write("Math.floor(0.4)等于" + Math.floor(0.4) + "<br/>");
document.write("Math.floor(0.6)等于" + Math.floor(0.6) + "<br/>");
document.write("Math.floor(-1.1)等于" + Math.floor(-1.1) + "<br/>");
document.write("Math.floor(-1.9)等于" + Math.floor(-1.9));
</script>
</head>
<body>
</body>
</html>
浏览器预览效果如下图所示。

分析:
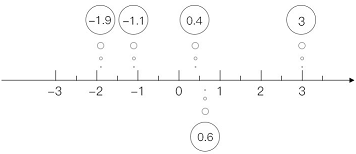
从这个例子我们可以看出:在Math.floor(x)中,如果x为整数,则返回x;如果x为小数,则返回小于x的最近那个整数。这就是所谓的“向下取整”嘛。分析如下图所示。

二、向上取整:ceil()
在JavaScript中,我们可以使用ceil()方法对一个数进行向上取整。所谓“向上取整”,指的是返回大于或等于指定数的“最近的那个整数”
语法:
Math.ceil(x)
说明:
Math.ceil(x)表示返回大于或等于x的“最近的那个整数”。floor()和ceil()这两个方法的命名很有意思,floor()表示“地板”,也就是向下取整。ceil()表示“天花板”,也就是向上取整。在以后的学习中,任何一种属性或方法,根据其英文意思去理解就对了。
举例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<script>
document.write("Math.ceil(3)等于" + Math.ceil(3) + "<br/>");
document.write("Math.ceil(0.4)等于" + Math.ceil(0.4) + "<br/>");
document.write("Math.ceil(0.6)等于" + Math.ceil(0.6) + "<br/>");
document.write("Math.ceil(-1.1)等于" + Math.ceil(-1.1) + "<br/>");
document.write("Math.ceil(-1.9)等于" + Math.ceil(-1.9));
</script>
</head>
<body>
</body>
</html>
浏览器预览效果如下图所示。

分析:
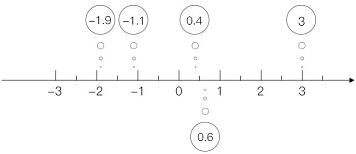
从这个例子我们可以看出:在Math.ceil(x)中,如果x为整数,则返回x;如果x为小数,则返回大于x的最近那个整数。这就是所谓的“向上取整”嘛。分析如下图所示。

学完这一节,疑问就来了:“floor()和ceil()都是用于取整的,那它俩具体都怎么用呢?”先别急嘛,俗话说得好:“心急吃不了美女的热豆腐。”我们在下面两节中就可以见尝到了。
