在JavaScript中,调用事件的方式有两种。
- (1)在script标签中调用
- (2)在元素中调用
一、在script标签中调用
在script标签中调用事件,指的是在< script >< /script >标签内部调用事件。
语法:
obj.事件名 = function()
{
……
};
说明:
obj是一个DOM对象,所谓的DOM对象,指的是使用getElementById()、getElementsByTagName()等方法获取到的元素节点。
由于上面是一个赋值语句,而语句一般都是要以英文分号结束的,所以最后需要添加一个英文分号(;)。虽然没加上也不会报错,不过为了规范,还是加上比较好。
举例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<script>
window.onload = function ()
{
//获取元素
var oBtn = document.getElementById("btn");
//为元素添加点击事件
oBtn.onclick = function ()
{
alert("绿叶学习网");
};
}
</script>
</head>
<body>
<input id="btn" type="button" value="弹出" />
</body>
</html>
默认情况下,预览效果如下图所示。

当我们点击【弹出】按钮后,此时预览效果如下图所示。

分析:
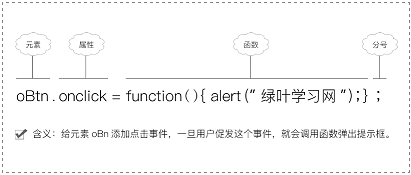
oBtn.onclick = function () {alert("绿叶学习网");};
分析图

是不是跟给元素属性赋值很相似呢?其实从本质上来说,这种事件调用方式就是操作元素的属性。只不过这个属性不是一般的属性,而是“事件属性”。上面这句代码的意思就是给元素的onclick属性赋值,这个值是一个函数来的。你没看错,函数也是可以赋值给一个变量的。
小伙伴们一定要从操作元素的HTML属性这个角度来看待事件操作,这能让你对事件操作理解得更深。
二、在元素中调用事件
在元素中调用事件,指的是直接在HTML属性中来调用事件,这个属性又叫做“事件属性”。
举例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<script>
function alertMes()
{
alert("绿叶学习网");
}
</script>
</head>
<body>
<input type="button" onclick="alertMes()" value="弹出" />
</body>
</html>
默认情况下,预览效果如下图所示。

当我们点击【弹出】按钮后,浏览器预览效果如下图所示。

分析:
事实上,上面这个例子还可以写成下面这种形式,两者是等价的。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
</head>
<body>
<input type="button" onclick="alert('绿叶学习网')" value="弹出" />
</body>
</html>
在script标签中调用事件,我们需要使用getElementById()、getElementsByTagName()等方法来获取想要的元素,然后才能对其进行事件操作。
在元素属性中调用事件,我们是不需要使用getElementById()、getElementsByTagName()等方法来获取想要的元素的,因为系统已经知道事件的主角是哪个元素了。
在实际开发中,我们更倾向于在script标签中调用事件,因为这种方式可以使得结构(HTML)与行为(JavaScript)分离,代码更具有可读性和维护性。
