document对象的方法也非常多,但是也是很多没用的,表14-2中只列出比较常用的方法(其他没列出的暂时不用管)。
| 方法 | 说明 |
|---|---|
| document.getElementById() | 通过id获取元素 |
| document.getElementsByTagName() | 通过标签名获取元素 |
| document.getElementsByClassName() | 通过class获取元素 |
| document.getElementsByName() | 通过name获取元素 |
| document.querySelector() | 通过选择器获取元素,只获取第1个 |
| document.querySelectorAll() | 通过选择器获取元素,获取所有 |
| document.createElement() | 创建元素节点 |
| document.createTextNode() | 创建文本节点 |
| document.write() | 输出内容 |
| document.writeln() | 输出内容并换行 |
上表中,大多数方法在前面的章节已经介绍过了,这里我们顺便复习一下,可以用手遮住右边,看着左边,然后回忆一下它的用途是什么。
下面我们来重点介绍一下document.write()和document.writeln()。在JavaScript中,如果想要往页面输出内容,可以使用document对象的write()和writeln()这两个方法。
一、document.write()
在JavaScript中,我们可以使用document.write()输出内容。这个方法我们已经接触得够多了,这里不再赘述。
语法:
document.write("内容");
举例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<script>
document.write('<div style="color:hotpink;">绿叶学习网</div>');
</script>
</head>
<body>
</body>
</html>
浏览器预览效果如图所示。

分析:
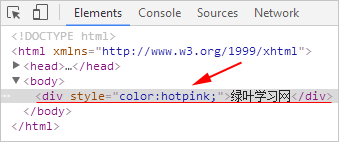
document.write()不仅可以输出文本,还可以输出标签。此外,document.write()都是往body标签内输出内容的。对于上面这个例子,我们打开浏览器控制台(按F12键)可以看出来,如图所示。

二、document.writeln()
writeln()方法跟write()方法相似,唯一区别是:writeln()方法会在输出内容后面多加上一个换行符\n。
一般情况下,这两种方法在输出效果上是没有区别的,仅当在查看源码才看得出来区别,除非把内容输出到pre标签内。
语法:
document.writeln("内容")
说明:
writeln是“write line”的缩写,大家不要把“l”写成字母“i”的大写。很多初学者容易犯这个低级错误。
举例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<script>
document.writeln("绿叶学习网")
document.writeln("HTML")
document.writeln("CSS")
document.writeln("JavaScript")
</script>
</head>
<body>
</body>
</html>
浏览器预览效果如图所示。

分析:
我们把writeln()换成write(),浏览器预览效果如图所示。

从上面可以看出,writeln()方法输出的内容之间有一点空隙,而write()方法没有。
document.writeln("绿叶学习网");
document.writeln("HTML");
document.writeln("CSS");
document.writeln("JavaScript");
上述代码其实等价于以下代码:
document.write("绿叶学习网\n")
document.write("HTML\n")
document.write("CSS\n")
document.write("JavaScript\n")
但是当我们把writeln()方法输出的内容放进<pre></pre>标签内,那效果就不一样了。
举例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<script>
document.writeln("<pre>绿叶学习网")
document.writeln("HTML")
document.writeln("CSS")
document.writeln("JavaScript</pre>");
</script>
</head>
<body>
</body>
</html>
浏览器预览效果如图所示。

分析:
writeln()方法在实际开发中用得还是特别少的,我们简单了解一下就可以。
