在JavaScript中,对话框有3种: alert()、confirm()和prompt()。它们都是window对象的方法。前面我们说过,对于window对象的属性和方法,是可以省略window前缀的,例如window.alert()可以简写为alert()。
一、alert()
在JavaScript中,alert()对话框一般仅仅用于提示文字。这个方法在之前都用到烂了,这里我们就不用多说。对于alert(),只需记住一点就行:在alert()中实现文本换行,用的是\n。
语法:
alert("提示文字")
举例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<script>
alert("HTML\nCSS\nJavaScript");
</script>
</head>
<body>
</body>
</html>
浏览器预览效果如下图所示。

二、confirm()
在JavaScript中,confirm()对话框不仅提示文字,还提供确认。
语法:
confirm("提示文字")
说明:
如果用户点击【确定】按钮,则confirm()返回true。如果用户点击【取消】按钮,则confirm()返回false。
举例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<script>
window.onload = function ()
{
var oBtn = document.getElementById("btn");
oBtn.onclick = function ()
{
if (confirm("确定要跳转到绿叶首页吗?")) {
window.location.href = "http://www.lvyestudy.com";
}else{
document.write("你取消了跳转");
}
};
}
</script>
</head>
<body>
<input id="btn" type="button" value="回到首页"/>
</body>
</html>
默认情况下,预览效果如下图所示。

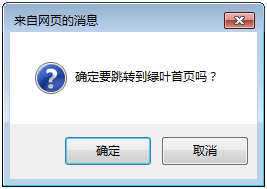
当我们点击【回到首页】按钮后,浏览器预览效果如下图所示。

分析:
在弹出的confirm()对话框中,当我们点击【确定】按钮时,confirm()会返回true,然后当前窗口就会跳转到绿叶学习网首页。当我们点击【取消】按钮时,confirm()会返回false,然后就会输出内容。
三、prompt()
在JavaScript中,prompt()对话框不仅提示文字,还返回一个字符串。
语法:
prompt("提示文字")
举例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<script>
window.onload = function ()
{
var oBtn = document.getElementById("btn");
oBtn.onclick = function ()
{
var name = prompt("请输入你的名字");
document.write("欢迎来到<strong>" + name + "</strong>");
};
}
</script>
</head>
<body>
<input id="btn" type="button" value="按钮"/>
</body>
</html>
默认情况下,预览效果如下图所示。

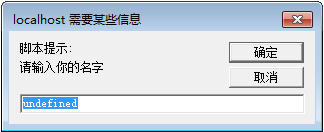
当我们点击按钮后,预览效果如下图所示。

分析:
在弹出的对话框中,有一个输入文本框。输入内容,然后点击对话框中的【确定】,就会返回刚刚你输入的文本。
对于alert()、confirm()和prompt()对话框,我们总结一下(如下表所示)。
| 方法 | 说明 |
|---|---|
| alert() | 仅提示文字,没有返回值 |
| confirm() | 具有提示文字,返回“布尔值”(true或false) |
| prompt() | 具有提示文字,返回“字符串” |
在实际开发中,这3种对话框经常会用到,不过我们不会采用浏览器默认的对话框,因为这些默认对话框外观真的是太丑了。为了更好的用户体验,我们都倾向于使用div元素来模拟出来,并且结合CSS3、JavaScript等来实现酷炫的动画效果。
下面就是使用div元素模拟出来的对话框,简约扁平,并且还带有各种3D动画,用户体验非常好。不过这种效果实现起来比较复杂,小伙伴们可以自行搜一下“CSS模拟对话框”,会有很多详细的教程。