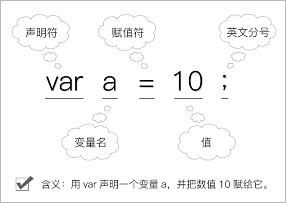
所谓的数据类型,说白了,就是下图中“值”的类型。在JavaScript中,数据类型可以分为两种:一种是“基本数据类型”;另外一种是“引用数据类型”。其中,基本数据类型只有一个值,而引用数据类型可以含有多个值。

在JavaScript中,基本数据类型有5种:数字、字符串、布尔值、未定义值和空值。而常见的引用数据类型有两种:数组、对象。这一节我们先来介绍一下基本数据类型,在后面章节再逐渐介绍“数组”和“对象”这两种引用数据类型。
一、数字
在JavaScript中,数字是最基本的数据类型。所谓的数字,就是我们数学上的数字,如10、-10、3.14等。
JavaScript中的数字是不区分“整型(int)”和“浮点型(float)”的。小伙伴们记住这一句话就可以了:在JavaScript中,所有变量都是用var声明。
举例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<script>
var n = 1001;
document.write(n);
</script>
</head>
<body>
</body>
</html>
浏览器预览效果如图所示。

二、字符串
字符串,从名字上来就很好理解,就是一串字符嘛。在JavaScript中,字符串都是用英文单引号或英文双引号(注意都是英文)括起来的。
单引号括起来的一个或多个字符,如:
'我'
'绿叶学习网'
双引号括起来的一个或多个字符,如:
"我"
"绿叶学习网"
单引号括起来的字符串中可以包含双引号,如:
'我来自"绿叶学习网" '
双引号括起来的字符串中可以包含单引号,如:
"我来自'绿叶学习网' "
举例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<script>
var str = "绿叶,给你初恋般的感觉~";
document.write(str);
</script>
</head>
<body>
</body>
</html>
浏览器预览效果如图所示。

分析:
如果我们把字符串两边的引号去掉后,可以发现页面不会输出内容了,小伙伴们可以自己试一试。因此对于一个字符串来说,一定要加上引号,单引号或双引号都可以。
var str = "绿叶,给你初恋般的感觉\~";
document.write(str);
document.write("绿叶,给你初恋般的感觉\~");
举例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<script>
var str = '绿叶,给你"初恋"般的感觉~';
document.write(str);
</script>
</head>
<body>
</body>
</html>
浏览器预览效果如图所示。

分析:
单引号括起来的字符串中,不能含有单引号,只能含有双引号。同样的道理,双引号括起来的字符串中,也不能含有双引号,只能含有单引号。
为什么要这么规定呢?我们看看下面这句代码就知道了。字符串中含有4个双引号,此时JavaScript是判断不出来哪两个双引号是一对的。
"绿叶,给你"初恋"般的感觉~"
举例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<script>
var n = "1001";
document.write(n);
</script>
</head>
<body>
</body>
</html>
浏览器预览效果如图所示。

分析:
如果数字加上双引号,这个时候JavaScript会把这个数字当做“字符串”来处理,而不是当做“数字”来处理。我们都知道,数字是可以进行加减乘除的,但是加上双引号的数字一般是不可以进行加减乘除的,因为这个时候它不再是数字,而是被当成字符串了。对于两者的区别,我们在下一节中会详细介绍。
1001 //这是一个数字
"1001" //这是一个字符串
三、布尔值
在JavaScript中,数字和字符串这两个类型的值可以有无数多个,但是布尔类型的值只有2个:true和false。true表示“真”,false表示“假”。
有些小伙伴可能觉得很奇怪,为什么这种数据类型叫“布尔值”呢?这名字是咋来的呢?实际上,布尔是“bool”的音译,是以英国数学家、布尔代数的奠基人乔治·布尔(George
Boole)来命名的。
布尔值最大的用途就是:选择结构的条件判断。对于选择结构,我们在下一章会详细给大家介绍,这里只需要简单了解一下就行。
举例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<script>
var a = 10;
var b = 20;
if (a < b)
{
document.write("a小于b");
}
</script>
</head>
<body>
</body>
</html>
浏览器预览效果如图所示。

分析:
在这个例子中,我们首先定义了两个数字类型的变量:a、b。然后在if语句中对a和b进行大小判断,如果a小于b,此时返回true,则使用document.write()方法输出一个字符串:“a小于b”。其中,if语句是用来进行条件判断的,我们在下一章会详细介绍,这里不需要深入。
四、未定义值
在JavaScript中,未定义值,指的是如果一个变量虽然已经用var来声明了,但是并没有对这个变量进行赋值,此时该变量的值就是“未定义值”。其中,未定义值用undefined表示。
举例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<script>
var n;
document.write(n);
</script>
</head>
<body>
</body>
</html>
浏览器预览效果如图所示。

分析:
凡是已经用var来声明但没有赋值的变量,值都是undefined。undefined在JavaScript还是挺重要的,后面我们会慢慢接触到。
五、空值
数字、字符串等数据在定义的时候,系统都会分配一定的内存空间。在JavaScript中,空值用null表示。如果一个变量的值等于null,如“var n = null”,则表示系统没有给这个变量n分配内存空间。
对于内存分配这个概念,非计算机专业的小伙伴可能理解起来比较困难,不过没关系,我们只需要简单认识一下就可以了。
null跟undefined非常相似,但是也有一定的区别,这里我们不需要深入。对于这些高级部分的知识,可以关注绿叶学习网的JavaScript进阶教程。
经过这一节的学习,我们也清楚地知道“数据类型”是怎样一个东西了。数据类型,就是值的类型。就像我们数学,也得分整数、小数、分数这样的类型。
