CSS属性操作,指的是使用JavaScript来操作一个元素的CSS样式。在JavaScript中,CSS属性操作同样有2种。
获取CSS属性值。 设置CSS属性值。
一、获取CSS属性值
在JavaScript中,我们可以使用getComputedStyle()方法来获取一个CSS属性的取值。
语法:
getComputedStyle(obj).attr
说明:
obj表示DOM对象,也就是通过getElementById()、getElementsByTagName()等方法获取的元素节点。
attr表示CSS属性名。我们要特别注意一点,这里的属性名使用的是“骆驼峰型”的CSS属性名。何为“骆驼峰型”呢?举个例子,font-size应该写成fontSize,border-bottom-width应该写成borderBottomWidth(有没有感觉像骆驼峰),以此类推。
那像CSS3中-webkit-box-shadow这种奇葩的兼容性属性名该怎么写呢?也很简单,应该写成webkitBoxShadow。getComputedStyle()有一定的兼容性,它支持Google、Firefox和IE9及以上,不支持IE6、IE7和IE8。对于IE6、IE7和IE8,可以使用currentStyle来实现兼容。不过由于IE逐渐退出历史舞台,我们可以直接舍弃currentStyle,也就是不需要兼容低版本IE了。
“珍爱生命,远离IE。” 这句话送给准备迈入前端坑的小伙伴,共勉之。
举例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<style type="text/css">
#box
{
width:100px;
height:100px;
background-color:hotpink;
}
</style>
<script>
window.onload = function ()
{
var oBtn = document.getElementById("btn");
var oBox = document.getElementById("box");
oBtn.onclick = function ()
{
alert(getComputedStyle(oBox).backgroundColor);
};
}
</script>
</head>
<body>
<input id="btn" type="button" value="获取颜色" />
<div id="box"></div>
</body>
</html>
浏览器预览效果如图所示。

当我们点击【获取颜色】按钮后,此时预览效果如图所示。

分析:
getComputedStyle()方法其实有两种写法,以下两种是等价的。也就是说: getComputedStyle(obj).attr等价于
getComputedStyle(obj)["attr"]。
getComputedStyle(oBox).backgroundColor
getComputedStyle(oBox)["backgroundColor"]
事实上,凡是对象的属性都有这两种写法,例如oBtn.id可以写成oBtn["id"],document.getElementById("btn")可以写成document["getElementById"]("btn"),以此类推。当然,这些是属于JavaScript进阶中面向对象的内容,可以关注一下绿叶学习网未来的更新。
二、设置CSS属性值
在JavaScript中,想要设置一个CSS属性的值,我们有2种方式来实现。
1.style对象
使用style对象来设置一个CSS属性的值,其实就是在元素的style属性来添加样式,这个设置的是“行内样式”。
语法:
obj.style.attr = "值";
说明:
obj表示DOM对象,attr表示CSS属性名,采用的同样是“骆驼峰”型。
obj.style.attr等价于obj.style[“attr”],例如oDiv.style.width等价于oDiv.style[“width”];
举例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<style type="text/css">
#box
{
width: 100px;
height: 100px;
background-color: hotpink;
}
</style>
<script>
window.onload = function ()
{
var oBtn = document.getElementById("btn");
var oBox = document.getElementById("box");
oBtn.onclick = function ()
{
oBox.style.backgroundColor = "lightskyblue";
};
}
</script>
</head>
<body>
<input id="btn" type="button" value="设置" />
<div id="box"></div>
</body>
</html>
默认情况下,预览效果如图所示。

当我们点击【设置】按钮后,此时预览效果如图所示。

分析:
对于复合属性(如border、font等)来说,操作方式也是一样的,例如:
oBox.style.border = "2px solid blue";
举例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<style type="text/css">
#box
{
width:100px;
height:100px;
background-color:hotpink;
}
</style>
<script>
window.onload = function ()
{
var oBtn = document.getElementById("btn");
var oBox = document.getElementById("box");
oBtn.onclick = function ()
{
//获取两个文本框的值(也就是输入的内容)
var attr = document.getElementById("attr").value;
var val = document.getElementById("val").value;
oBox.style[attr] = val;
};
}
</script>
</head>
<body>
属性:<input id="attr" type="text"/><br/>
取值:<input id="val" type="text"/><br/>
<input id="btn" type="button" value="设置" />
<div id="box"></div>
</body>
</html>
默认情况下,预览效果如图所示。

当我们在第1个文本框输入“backgroundColor”,第2个文本框输入“lightskyblue”,点击【设置】按钮,浏览器预览效果如图所示。

分析:
我们获取的文本框value值其实是字符串,也就是说变量attr和val都是字符串来的。因此是不能使用obj.style.attr这种方式来设置CSS属性的,而必须使用obj.style[“attr”]这种方式,这个我们要认真琢磨清楚。
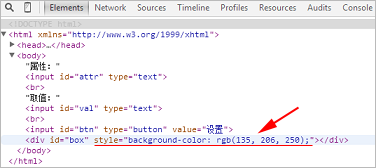
使用style来设置CSS属性,最终是在元素的style属性添加的。对于上面这个例子,我们打开浏览器控制台(按F12键)可以看出来,如图所示。

如果想要为上面一个元素同时添加多个样式,如:
width:50px;height:50px;background-color:lightskyblue;
此时用style来实现,就得一个个来写,实现代码如下:
oDiv.style.width = "50px";
oDiv.style.height = "50px";
oDiv.style.backgroundColor = "lightskyblue";
这样一个个来写,我们自己都觉得很傻。那么有没有一种高效点的实现方式呢?当然有啊,那就是cssText属性。
2.cssText属性
在JavaScript中,我们可以使用cssText属性来同时设置多个CSS属性,这也是在元素的style属性来添加的。
语法:
obj.style.cssText = "值";
说明:
obj表示DOM对象,cssText的值是一个字符串,例如:
oDiv.style.cssText = "width:100px;height:100px;border:1px solid gray;";
注意,这个字符串中的属性名不再使用骆驼峰型写法,而是使用平常的CSS写法,例如background-color应该写成background-color,而不是backgroundColor。
举例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<style type="text/css">
#box
{
width:100px;
height:100px;
background-color:hotpink;
}
</style>
<script>
window.onload = function ()
{
var oBtn = document.getElementById("btn");
var oBox = document.getElementById("box");
oBtn.onclick = function ()
{
//获取文本框的值(也就是输入的内容)
var txt = document.getElementById("txt").value;
oBox.style.cssText = txt;
};
}
</script>
</head>
<body>
<input id="txt" type="text"/>
<input id="btn" type="button" value="设置" />
<div id="box"></div>
</body>
</html>
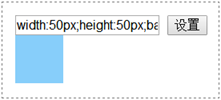
浏览器预览效果如图所示。

分析:
当我们在文本框输入下面一串字符串后,点击【设置】按钮后,浏览器预览效果如图所示。
width:50px;height:50px;background-color:lightskyblue;

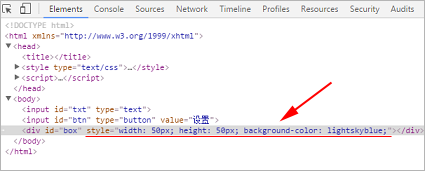
使用cssText来设置CSS属性,最终也是在元素的style属性中添加的。对于上面这个例子,我们打开浏览器控制(按F12键)可以看出来,如图所示。

在实际开发的时候,如果想要为一个元素同时设置多个CSS属性,我们很少使用cssText来实现,更倾向于使用操作HTML属性的方式给元素加上一个class属性值,从而把样式整体给元素添加上。这个技巧非常棒,在实际开发中经常用到。
举例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<style type="text/css">
.oldBox
{
width: 100px;
height: 100px;
background-color: hotpink;
}
.newBox
{
width:50px;
height:50px;
background-color:lightskyblue;
}
</style>
<script>
window.onload = function ()
{
var oBtn = document.getElementById("btn");
var oBox = document.getElementById("box");
oBtn.onclick = function ()
{
oBox.className = "newBox";
};
}
</script>
</head>
<body>
<input id="btn" type="button" value="切换" />
<div id="box" class="oldBox"></div>
</body>
</html>
浏览器预览效果如图所示。

三、最后一个问题
上面已经把CSS属性操作介绍得差不多了,不过还剩下最后一个问题,那就是:获取CSS属性值,不可以用obj.style.attr或obj.style.cssText吗?为什么一定要用getComputedStyle()呢?对于这个疑问,我们可以先用例子试一下嘛。
举例:内部样式
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<style type="text/css">
#box
{
width: 100px;
height: 100px;
background-color: hotpink;
}
</style>
<script>
window.onload = function ()
{
var oBtn = document.getElementById("btn");
var oBox = document.getElementById("box");
oBtn.onclick = function ()
{
alert(oBox.style.width);
};
}
</script>
</head>
<body>
<input id="btn" type="button" value="获取宽度" />
<div id="box"></div>
</body>
</html>
浏览器预览效果如图所示。

分析:
当我们点击按钮后,会发现对话框的内容是空的,也就是没有获取成功。为什么呢?其实我们都知道,obj.style.attr只可以获取元素style属性中设置的CSS属性,对于内部样式或者外部样式,它是没办法获取的。请看下面例子。
举例:行内样式
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<script>
window.onload = function ()
{
var oBtn = document.getElementById("btn");
var oBox = document.getElementById("box");
oBtn.onclick = function ()
{
alert(oBox.style.width);
};
}
</script>
</head>
<body>
<input id="btn" type="button" value="获取宽度" />
<div id="box" style="width:100px;height:100px;background-color:hotpink"></div>
</body>
</html>
浏览器预览效果如图所示。

分析:
在这个例子中,我们使用行内样式,点击按钮后,就可以获取到宽度了。可能有些人会想到使用oBox.cssText.width,其实JavaScript中是没有这种写法的。到这里,相信大家都知道为什么只能用getComputedStyle()方法了吧。
getComputedStyle(),从名字上就可以看出来:get computed style(获取计算后的样式)。所谓“计算后的样式”,即不管是内部样式,还是行内样式,最终获取的是根据CSS优先级计算后的结果。CSS优先级是相当重要的,也是属于CSS进阶的技巧,我们在CSS进阶教程中详细介绍。
举例:getComputedStyle()
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<style type="text/css">
#box{width:150px !important;}
</style>
<script>
window.onload = function ()
{
var oBtn = document.getElementById("btn");
var oBox = document.getElementById("box");
oBtn.onclick = function ()
{
var width = getComputedStyle(oBox).width;
alert("元素宽度为:" + width);
};
}
</script>
</head>
<body>
<input id="btn" type="button" value="获取宽度" />
<div id="box" style="width:100px;height:100px;background-color:hotpink"></div>
</body>
</html>
默认情况下,预览效果如图所示。

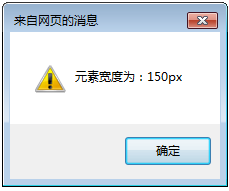
当我们点击【获取宽度】按钮后,会弹出对话框如图所示。

分析:
从预览效果就可以看出来了,由于使用了!important,根据CSS优先级的计算,box的最终宽度为150px。如果用oBox.style.width获取的结果却是100px,然而我们都知道这不正确。
常见问题:
1.使用style对象来设置样式时,为什么我们不能使用background-color这种写法,而必须使用backgroundColor”这种骆驼峰型写法呢?
大家别忘了,在obj.style.backgroundColor中,backgroundColor其实也是一个变量,变量中是不允许出现中划线的,因为中划线在JavaScript中是减号的意思。
