在JavaScript中,我们可以使用createElement()来创建一个元素节点,也可以使用createTextNode()来创建一个文本节点,然后可以将元素节点与文本节点“组装”成为我们平常所看到的“有文本内容的元素”。
这种方式又被称为“动态DOM操作”。所谓的“动态DOM”,指的是使用JavaScript创建的元素,这个元素一开始在HTML中是不存在的。
语法:
var e1 = document.createElement("元素名"); //创建元素节点
var txt = document.createTextNode("文本内容"); //创建文本节点
e1.appendChild(txt); //把文本节点插入元素节点中
e2.appendChild(e1); //把组装好的元素插入已存在的元素中
说明:
e1表示JavaScript动态创建的元素节点,txt表示JavaScript动态创建的文本节点,e2表示HTML中已经存在的元素节点。
A.appendChild(B)表示把B插入到A内部中去,也就是使得B成为A的子节点。
举例:创建简单元素(不带属性)
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<script>
window.onload = function ()
{
var oDiv = document.getElementById("content");
var oStrong = document.createElement("strong");
var oTxt = document.createTextNode("绿叶学习网");
//将文本节点插入strong元素
oStrong.appendChild(oTxt);
//将strong元素插入div元素(这个div在HTML已经存在)
oDiv.appendChild(oStrong);
}
</script>
</head>
<body>
<div id="content"></div>
</body>
</html>
默认情况下,预览效果如下图所示

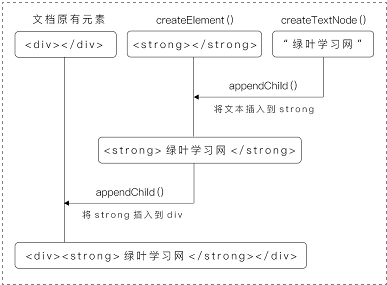
而例子的分析如下图所示。

分析:
这里使用document.createElement(“strong”)动态创建了一个strong元素,不过此时strong元素是没有内容的。然后我们使用document.createTextNode()创建了一个文本节点,并且使用appendChild()方法(我们在下一节会介绍)把这个文本节点插入到strong元素中去。最后再使用appendChild()方法把已经创建好的“有内容的strong元素(即< strong>绿叶学习网</strong>)插入到div元素中,这时才会显示出内容来。
有小伙伴就会想,添加一个元素有必要那么麻烦吗?直接像下面这样,在HTML加上不就得了吗?效果都是一样的啊!
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
</head>
<body>
<div id="content"><strong>绿叶学习网</strong></div>
</body>
</html>
之所以有这个疑问,那是因为小伙伴们还没有真正理解动态创建DOM的意义。其实在HTML中直接添加元素,这是静态方法。而使用JavaScript添加元素,这是动态方法。在实际开发中,使用静态方法是实现不了动画效果的。
绿叶学习网首页中(如下图所示),这些雪花效果就是动态创建的img元素。雪花会不断生成、然后消失,也就是说你要实现img元素的生成和消失。此时,你不可能手动在HTML中直接添加元素,然后删除元素吧?正确的方法就是使用动态DOM,也就是使用JavaScript不断创建元素和删除元素来实现。

操作动态DOM,在实际开发用得非常多。这一章,我们先学一下语法,至于怎么用,后面会慢慢接触。上面例子创建的是一个简单的节点,如果想要创建下面这种带有属性的复杂节点,该怎么做呢?
<input id="submit" type="button" value="提交"/>
举例:创建复杂元素(带属性)
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<script>
window.onload = function ()
{
var oInput = document.createElement("input");
oInput.id = "submit";
oInput.type = "button";
oInput.value = "提交";
document.body.appendChild(oInput);
}
</script>
</head>
<body>
</body>
</html>
浏览器预览效果如下图所示。

分析:
在“9.1 DOM是什么”这一节中给大家说过:在DOM中,每一个元素节点都被看成是一个对象。既然是对象,我们就可以像给对象属性赋值那样,给元素的属性进行赋值。例如想给添加一个id属性,就可以这样写:oInput.id = “submit”。想要添加一个type属性,就可以这样写:oInput.type=“button”,以此类推。
下面我们尝试来动态创建一个图片,HTML结构如下:
<img class="pic" src="img/haizei.png" style="border:1px solid silver"/>
举例:动态创建图片
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<script>
window.onload = function ()
{
var oImg = document.createElement("img");
oImg.className = "pic";
oImg.src = "img/haizei.png";
oImg.style.border = "1px solid silver";
document.body.appendChild(oImg);
}
</script>
</head>
<body>
</body>
</html>
浏览器预览效果如下图所示。

分析:
在操作动态DOM时,设置元素class用的是className而不是class,这是初学者最容易忽略的地方。为什么JavaScript不用class,而是用className呢?其实我们在“2.2 常量与变量”这一节讲过,JavaScript有很多关键字和保留字,其中class已经作为保留字(可以回去翻一下),所以就另外起了一个className来用。了解这个背后的故事,以后我们也不容易犯错。
上面创建的都是一个元素,如果想要创建表格这种多个元素的,该怎么办呢?这时我们可以使用循环语句来实现。
举例:创建多个元素
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<style type="text/css">
table {border-collapse:collapse;}
tr,td
{
width:80px;
height:20px;
border:1px solid gray;
}
</style>
<script>
window.onload = function ()
{
//动态创建表格
var oTable = document.createElement("table");
for (var i = 0; i < 3; i++)
{
var oTr = document.createElement("tr");
for (var j = 0; j < 3; j++)
{
var oTd = document.createElement("td");
oTr.appendChild(oTd);
}
oTable.appendChild(oTr);
}
//添加到body中去
document.body.appendChild(oTable);
}
</script>
</head>
<body>
</body>
</html>
浏览器预览效果如下图所示。

从上面几个例子,我们可以总结一下,如果想要创建一个元素,需要以下4步。
① 创建元素节点:createElement()
② 创建文本节点:createTextNode()
③ 把文本节点插入元素节点:appendChild()
④ 把组装好的元素插入到已有元素中:appendChild()
