一、在数组开头添加元素:unshift()
在JavaScript中,我们可以使用unshift()方法在数组开头添加新元素,并且可以得到一个新的数组(也就是原数组变了)。
语法:
数组名.unshift(新元素1, 新元素2, ……, 新元素n)
说明:
“新元素1, 新元素2, ……, 新元素n”表示在数组开头添加的新元素。
举例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<script>
var arr = ["JavaScript", "jQuery"];
arr.unshift("HTML", "CSS");
document.write(arr);
</script>
</head>
<body>
</body>
</html>
浏览器预览效果如图所示。

分析:
从这个例子可以直观地看出来,使用unshift()方法为数组添加新元素后,该数组已经改变了。此时arr[0]不再是"JavaScript",而是"HTML";arr[1]也不再是"jQuery";,而是"CSS"。此时arr.length也由2变为4了。当然我们可以验证一下,请看下面例子:
举例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<script>
var arr = ["JavaScript", "jQuery"];
document.write("添加前:<br/>arr[0]:" + arr[0] + "<br/>arr[1]:" + arr[1] + "<br/>");
arr.unshift("HTML", "CSS");
document.write("添加后:<br/>arr[0]:" + arr[0] + "<br/>arr[1]:" + arr[1]);
</script>
</head>
<body>
</body>
</html>
浏览器预览效果如图所示。

二、在数组结尾添加元素:push()
在JavaScript中,我们可以使用push()方法在数组结尾添加新元素,并且可以得到一个新的数组(也就是原数组变了)。
语法:
数组名.push(新元素1, 新元素2, ……, 新元素n)
说明:
“新元素1, 新元素2, ……, 新元素n”表示在数组结尾添加的新元素。
举例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<script>
var arr = ["HTML", "CSS"];
arr.push("JavaScript","jQuery");
document.write(arr);
</script>
</head>
<body>
</body>
</html>
浏览器预览效果如图所示。

分析:
从这个例子也可以直观地看出来,使用push()方法为数组添加新元素后,该数组也已经改变了。此时arr[2]不再是undefined(未定义值),而是"JavaScript";arr[3]也不再是undefined,而是"jQuery"。当然我们也可以验证一下,请看下面例子:
举例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<script>
var arr = ["HTML", "CSS"];
document.write("添加前:<br/>arr[2]:" + arr[2] + "<br/>arr[3]:" + arr[3] + "<br/>");
arr.push("JavaScript", "jQuery");
document.write("添加后:<br/>arr[2]:" + arr[2] + "<br/>arr[3]:" + arr[3]);
</script>
</head>
<body>
</body>
</html>
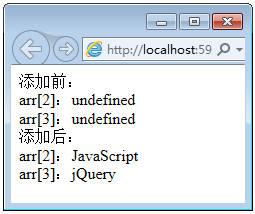
浏览器预览效果如图所示。

分析:
有人会问,像上面这个例子,我们也可以使用arr[2]="JavaScript"以及arr[3]="jQuery"来在数组结尾来添加新的元素,这是不是意味着push()没太多存在的意义呢?其实不是这样的。当我们不知道数组有多少个元素的时候,我们就没法用下标这种方式来给数组添加新元素。此时,push()方法就相当有用了,因为它不需要知道你有多少个元素,它的目的就是在你数组的最后面添加新元素。
push()方法在实际开发,特别是面向对象开发的时候用得非常多,可以说是数组中最常用的一个方法,大家要重点掌握。
