一、页面组成元素
在HTML中,我们主要学习怎么来做一个静态页面。从我们平常浏览网页的经验中得知,绝大部分静态页面都是由以下4种元素组成的。
- (1)文本
- (2)图片
- (3)超链接
- (4)音频和视频
因此,如果要开发一个页面的话,就得认真学习用来展示这些内容的标签。此外,我们还需要注意一点:不是“会动”的页面就叫动态页面。静态页面和动态页面的区别在于:是否与服务器进行数据交互。下面列出的4种情况都不一定是动态页面。
- (1)带有音频和视频
- (2)带有Flash动画
- (3)带有CSS动画
- (4)带有JavaScript特效
特别提醒大家一下,即使你的页面用了JavaScript,也不是动态页面,除非你还用到了后端技术。之前记得有小伙伴学了点JavaScript特效就到处炫耀自己会做动态页面了,其实他是连静态页面和动态页面都分不清,这就丢人了。
二、HTML文本
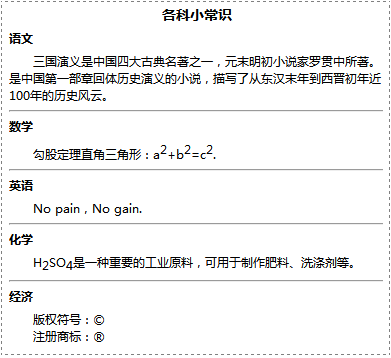
我们先来看一个纯文本的网页(如下图所示),然后通过分析这个网页,进而得出在“段落文字”这一章我们究竟要学什么内容。


通过对该网页进行分析,我们可以知道在这一章中至少要学习以下6个方面的内容。
- (1)标题标签
- (2)段落标签
- (3)换行标签
- (4)文本标签
- (5)水平线标签
- (6)特殊符号
在这一章的学习中,别忘了多跟上面这个分析图进行对比,然后看看我们都学了哪些内容。学完这一章,咱们最基本的任务就是把这个纯文本网页做出来,加油!
