在HTML中,一个表格一般会由以下3个部分组成。
- (1)表格:table标签
- (2)行:tr标签
- (3)单元格:td标签
语法:
<table>
<tr>
<td>单元格1</td>
<td>单元格2</td>
</tr>
<tr>
<td>单元格3</td>
<td>单元格4</td>
</tr>
</table>
说明:
tr,指的是table row(表格行);td,指的是table data cell(表格单元格)。
<table>和</table>表示整个表格的开始和结束,<tr>和</tr>表示行的开始和结束,而<td>和</td>表示单元格的开始和结束。
在表格中,有多少组“<tr></tr>”,就表示有多少行。
举例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>表格基本结构</title>
<!--这里使用CSS为表格加上边框-->
<style type="text/css">
table,tr,td{border:1px solid silver;}
</style>
</head>
<body>
<table>
<tr>
<td>HTML</td>
<td>CSS</td>
</tr>
<tr>
<td>JavaScript</td>
<td>jQuery</td>
</tr>
</table>
</body>
</html>
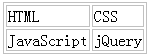
浏览器预览效果如下图所示。

分析:
默认情况下,表格是没有边框的。在这个例子中,我们使用CSS加入边框,是想让大家更清楚地看到一个表格结构。对于表格的边框、颜色、大小等,我们在CSS中会学到,这里不需要理解那一句CSS代码。
在HTML学习中,我们只需要知道表格用什么标签就行了。记住,学习HTML时,只管结构就行了,学习CSS时,再考虑样式。
