一个完整的表格包含:table、caption、tr、th、td。为了更深一步地对表格进行语义化,HTML引入了thead、tbody和tfoot标签。
thead、tbody和tfoot把表格划分为3部分:表头、表身、表脚。有了这些标签,表格语义更加良好,结构更加清晰,也更具有可读性和可维护性。
语法:
<table>
<caption>表格标题</caption>
<!--表头-->
<thead>
<tr>
<th>表头单元格1</th>
<th>表头单元格2</th>
</tr>
</thead>
<!--表身-->
<tbody>
<tr>
<td>表行单元格1</td>
<td>表行单元格2</td>
</tr>
<tr>
<td>表行单元格3</td>
<td>表行单元格4</td>
</tr>
</tbody>
<!--表脚-->
<tfoot>
<tr>
<td>标准单元格5</td>
<td>标准单元格6</td>
</tr>
</tfoot>
</table>
举例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>表格语义化</title>
<!--这里使用CSS为表格加上边框-->
<style type="text/css">
table,tr,td,th{border:1px solid silver;}
</style>
</head>
<body>
<table>
<caption>考试成绩表</caption>
<thead>
<tr>
<th>姓名</th>
<th>语文</th>
<th>英语</th>
<th>数学</th>
</tr>
</thead>
<tbody>
<tr>
<td>小明</td>
<td>80</td>
<td>80</td>
<td>80</td>
</tr>
<tr>
<td>小红</td>
<td>90</td>
<td>90</td>
<td>90</td>
</tr>
<tr>
<td>小杰</td>
<td>100</td>
<td>100</td>
<td>100</td>
</tr>
</tbody>
<tfoot>
<tr>
<td>平均</td>
<td>90</td>
<td>90</td>
<td>90</td>
</tr>
</tfoot>
</table>
</body>
</html>
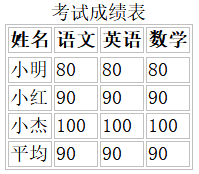
浏览器预览效果如下图所示。

分析:
表脚(tfoot)往往用于统计数据的。对于thead、tbody和tfoot标签,不一定全部都上,例如tfoot就很少用。一般情况下,我们都是根据实际需要来使用这些标签。
thead、tbody和tfoot标签也是表格中非常重要的标签,它从语义上区分了表头、表身和表脚,很多人容易忽略它们。
此外,thead、tbody和tfoot除了使得代码更具有语义之外,还有另外一个重要作用:方便分块来控制表格的CSS样式。
常见问题:
1、对于表格的显示效果来说,thead、tbody和tfoot标签加了跟没加是一样的啊,为什么还要用呢?
单纯从显示效果来说,确实如此。曾经作为初学者时,我也有过这样的疑问。但是加了之后,会让你的代码更具有逻辑性,并且还可以很好地结合CSS来分块控制样式。
