一、下拉列表简介
在HTML中,下拉列表由select和option这两个标签配合使用来表示的。这一点跟无序列表很像,其中无序列表是由ul和li这两个标签配合使用来表示。为了更好地理解,我们可以把下拉列表看成是一种“特殊的无序列表”。
语法:
<select>
<option>选项内容</option>
……
<option>选项内容</option>
</select>
举例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
</head>
<body>
<form method="post">
<select>
<option>HTML</option>
<option>CSS</option>
<option>jQuery</option>
<option>JavaScript</option>
<option>Vue.js</option>
</select>
</form>
</body>
</html>
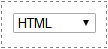
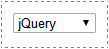
浏览器预览效果如下图所示。

分析:
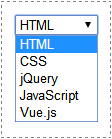
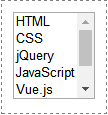
下拉列表是最节省页面空间的一种方式,因为它在默认情况下只显示一个选项,只有点击后才会看到全部选项。当我们点击下拉列表后,全部选项就会显示出来,预览效果如下图所示。

二、select标签属性
在HTML中,select标签常用属性有两个,如下表所示。
| 属性 | 说明 |
|---|---|
| multiple | 设置下拉列表可以选择多项 |
| size | 设置下拉列表显示几个列表项,取值为整数 |
举例:multiple属性
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
</head>
<body>
<form method="post">
<select multiple>
<option>HTML</option>
<option>CSS</option>
<option>jQuery</option>
<option>JavaScript</option>
<option>Vue.js</option>
<option>HTML5</option>
<option>CSS3</option>
</select>
</form>
</body>
</html>
浏览器预览效果如下图所示。

分析:
默认情况下,下拉列表只能选择一项,我们可以通过multiple属性设置下拉列表可以选择多项。想要选取多项,可以使用“Ctrl+鼠标左键”来选取。
下拉列表的multiple属性没有属性值,这是HTML5的最新写法,这个跟单选框中的checked属性是一样的。
举例:size属性
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
</head>
<body>
<form method="post">
<select size="5">
<option>HTML</option>
<option>CSS</option>
<option>jQuery</option>
<option>JavaScript</option>
<option>Vue.js</option>
<option>HTML5</option>
<option>CSS3</option>
</select>
</form>
</body>
</html>
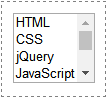
浏览器预览效果如下图所示。

分析:
有些小伙伴将size取值为1、2、3时,会发现Chrome浏览器无效。这是因为Chrome浏览器最低是4个选项,我们只能选取4及以上数字。
三、option标签属性
在HTML中,option标签常用属性有两个,如下表所示。
| 属性 | 说明 |
|---|---|
| selected | 是否选中 |
| value | 选项值 |
对于value属性,就不用多说了,几乎所有表单元素都有value属性,这个属性是配合JavaScript以及服务器进行操作的。
举例:selected属性
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
</head>
<body>
<form method="post">
<select size="5">
<option>HTML</option>
<option>CSS</option>
<option selected>jQuery</option>
<option>JavaScript</option>
<option>Vue.js</option>
<option>HTML5</option>
<option>CSS3</option>
</select>
</form>
</body>
</html>
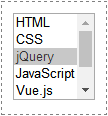
浏览器预览效果如下图所示。

分析:
selected属性表示列表项是否被选中,它是没有属性值的,这也是HTML5的最新写法,这个跟单选框中的checked属性也是一样的。如果我们把size="5"去掉,此时预览效果如下图所示。

举例:value属性
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
</head>
<body>
<form method="post">
<select size="5">
<option value="HTML">HTML</option>
<option value="CSS">CSS</option>
<option value="jQuery">jQuery</option>
<option value="JavaScript">JavaScript</option>
<option value="vue.js">Vue.js</option>
<option value="HTML5">HTML5</option>
<option value="CSS3">CSS3</option>
</select>
</form>
</body>
</html>
浏览器预览效果如下图所示。

常见问题:
1、表单元素那么多,而且每一种自己还有好几个属性,应该怎么记忆呢?
对于初学者来说,表单记忆是最关心也是最为头疼的一件事。在HTML入门时,我们不需要花太多时间去记忆这些标签或属性,只需要感性认知即可。忘了的时候,就回来翻一下。此外,HBuilder也会有代码提示,写多了自然就会记住了。
2、表单元素是否一定要放在form标签内呢?
表单元素不一定都要放在form标签内。对于要与服务器进行交互的表单元素就必须放在form标签内才有效。如果表单元素不需要跟服务器进行交互,那就没必要放在form标签内。
