在HTML中,超链接有两种:一种是外部链接;另外一种是内部链接。外部链接指向的是“外部网站的页面”,而内部链接指向的是“自身网站的页面”。上一节我们接触的就是外部链接,这一节我们来学习一下内部链接。
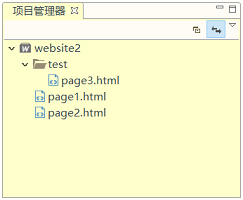
首先,我们建立一个网站,网站名为“website2”,其目录结构如下图所示。

对于图中的3个页面,如果我们在其中page1.html点击超链接跳转到page2.html或者page3.html,其实这就是内部链接。这是因为3个页面都是位于同一个网站根目录下的。
我们在HBuilder中按照上图建立3个页面,代码分别如下所示。
page1.html:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
</head>
<body>
<a href="page2.html">跳转到页面2</a>
<a href="test/page3.html">跳转到页面3</a>
</body>
</html>
page2.html:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
</head>
<body>
<h1>这是页面2</h1>
</body>
</html>
page3.html:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
</head>
<body>
<h1>这是页面3</h1>
</body>
</html>
小伙伴们在HBuilder中自己实践一下,就知道内部链接是怎样一回事了。此外,内部链接使用的都是相对路径,而不是绝对路径,这个跟图片路径是一样的。
