一、单行文本框简介
在HTML中,单行文本框是使用input标签来实现的,其中type属性取值为“text”。单行文本框常见于注册登录中。
语法:
<input type="text" />
举例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
</head>
<body>
<form method="post">
姓名:<input type="text" />
</form>
</body>
</html>
浏览器预览效果如下图所示。

二、单行文本框属性
在HTML中,单行文本框常用属性如下表所示。
| 属性 | 说明 |
|---|---|
| value | 设置文本框的默认值,也就是默认情况下文本框 |
| size | 设置文本框的长度 |
| maxlength | 设置文本框中最多可以输入的字符数 |
对于元素属性的定义,是没有先后顺序的,你可以将value定义在前面,也可以定义在后面,都无所谓。
举例:value属性
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
</head>
<body>
<form method="post">
姓名:<input type="text" /><br />
姓名:<input type="text" value="helicopter"/>
</form>
</body>
</html>
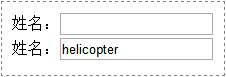
浏览器预览效果如下图所示。

分析:
value属性用于设置单行文本框中默认的文本,如果没有设置,就是空白。
举例:size属性
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
</head>
<body>
<form method="post">
姓名:<input type="text" size="20"/><br />
姓名:<input type="text" size="10"/>
</form>
</body>
</html>
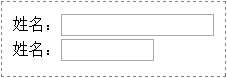
浏览器预览效果如下图所示。

分析:
size属性可以用来设置单行文本框的长度,不过在实际开发中,我们一般不会用到这个属性,而是使用CSS来控制。
举例:maxlength属性
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
</head>
<body>
<form method="post">
姓名:<input type="text" />
姓名:<input type="text" maxlength="5"/>
</form>
</body>
</html>
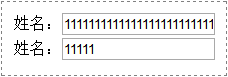
浏览器预览效果如下图所示。

分析:
从外观上看不出maxlength加上与不加上有什么区别,不过当我们输入内容后,会发现设置maxlength="5"的单行文本框最多只能输入5个字符,如下图所示。