一、单选框简介
在HTML中,单选框也是使用input标签来实现的,其中type属性取值为“radio”。
语法:
<input type="radio" name="组名" value="取值" />
说明:
name属性表示单选按钮所在的组名,而value表示单选按钮的取值,这两个属性必须要设置。
举例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
</head>
<body>
<form method="post">
性别:
<input type="radio" name="gender" value="男" />男
<input type="radio" name="gender" value="女" />女
</form>
</body>
</html>
浏览器预览效果如下图所示。

分析:
我们可以发现,对于这一组单选按钮,只能选中其中一项,而不能同时选中两项。这就是所谓的“单选框”嘛。
可能小伙伴会问:如果想要在默认情况下,让第一个单选框选中,该怎么做呢?此时可以使用checked属性来实现。
举例:checked属性
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
</head>
<body>
<form method="post">
性别:
<input type="radio" name="gender" value="男" checked />男
<input type="radio" name="gender" value="女" />女
</form>
</body>
</html>
浏览器预览效果如下图所示:

分析:
我们可能看到checked属性没有属性值,其实这是HTML5的最新写法。下面两句代码其实是等价的,不过一般都是采用缩写形式。
<input type="radio" name="gender" value="男" checked />男
<input type="radio" name="gender" value="男" checked="checked" />男
二、忽略点
很多小伙伴没有深入了解单选框,在平常开发时经常会忘记加上name属性,或者对于name属性随便写就算了。接下来,我们详细讲解一下单选框常见的忽略点。
举例:没有加上name属性
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
</head>
<body>
<form method="post">
性别:
<input type="radio" value="男" />男
<input type="radio" value="女" />女
</form>
</body>
</html>
浏览器预览效果如下图所示。

分析:
没有加上name属性,预览效果好像没有变化。但是当我们选取的时候,会发现居然可以同时选中两个选项,如下图所示。

这就跟预期效果完全不符合了,因此我们必须要加上name属性。有小伙伴就会问了:在同一组单选框中,name属性取值能否不一样的呢?下面先来看一个例子。
举例:name取值不一样
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
</head>
<body>
<form method="post">
性别:
<input type="radio" name="gender1" value="男" />男
<input type="radio" name="gender2" value="女" />女
</form>
</body>
</html>
浏览器预览效果如下图所示。

分析:
在这个例子中,我们会发现两个选项还是可以被同时选取。因此在实际开发中,对于同一组的单选框,必须要设置一个相同的name,这样才会把这些选项归为同一个组上面。对于这一点,我们再举一个复杂点的例子,小伙伴们就会明白了。
举例:正确的写法
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
</head>
<body>
<form method="post">
性别:
<input type="radio" name="gender" value="男" />男
<input type="radio" name="gender" value="女" />女<br />
年龄:
<input type="radio" name="age" value="80后" />80后
<input type="radio" name="age" value="90后" />90后
<input type="radio" name="age" value="00后" />00后
</form>
</body>
</html>
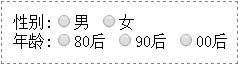
浏览器预览效果如下图所示。

分析:
这里定义了两组单选框,在每一组中,选项之间都是互斥的。也就是说,在同一组中,只能选中其中一项。
最后有一点要说明一下的,为了更好地语义化,表单元素与后面的文本一般都需要借助label标签关联起来。
<input type="radio" name="gender" value="男" />男
<input type="radio" name="gender" value="女" />女
像上面这段代码,正确应该写成这样:
<label><input type="radio" name="gender" value="男" />男</label>
<label><input type="radio" name="gender" value="女" />女</label>
为了减轻初学者的负担,对于这种规范写法,暂时不用管。
常见问题:
1、对于单选框,加上value和没加上好像没啥区别啊?为啥还要加上呢?
一般情况下,value属性取值跟后面的文本是相同的。之所以加上value属性,是为了方便JavaScript或者服务器操作数据用的。实际上,所有表单元素的value属性的作用都是一样的。
对于表单这一章,初学者肯定会有很多疑惑的地方,但是这些地方只有我们学到后面才能理解。所以小伙伴们现在按部就班地学着,哪些地方该加什么就加什么,以便养成良好的编程习惯。
