一、表单是什么?
在前面的章节中,我们学习了各种各样的标签。不过使用这些标签做出来的都是静态页面,动态页面是没办法实现的。如果想要做出一个动态页面,我们就需要借助表单来实现。
对于表单,相信小伙伴们接触不少了,像注册登录、话费充值、发表评论等都用到了,如下图所示。其中,文本框、按钮、下拉菜单等就是常见的表单元素。



在“4.1 文本简介”这一节我们已经详细探讨了静态页面与动态页面之间的区别。简单来说,如果一个页面仅仅供用户浏览,那就是静态页面。如果这个页面还能实现与服务器进行数据交互(像注册登录、话费充值、评论交流),那就是动态页面。
表单是我们接触动态页面的第一步。其中表单最重要的作用就是:在浏览器端收集用户的信息,然后将数据提交给服务器来处理。
可能有些初学的小伙伴就会问了:“我用表单做了一个用户登录功能,怎么在服务器中判断账号和密码是否正确呢?”大家不要着急嘛,我们在HTML学习中要做的仅仅是把登录注册、话费充值这些表单的页面效果做出来就可以了。至于怎么在服务器处理这些信息,那就不是HTML的范畴了,而是属于神秘的后端技术。这个等大家学了PHP、JSP或ASP.NET等后端技术,自然就会知道了。
总而言之一句话:学习HTML只需要把效果做出来就可以,不需要管数据处理。
二、表单标签
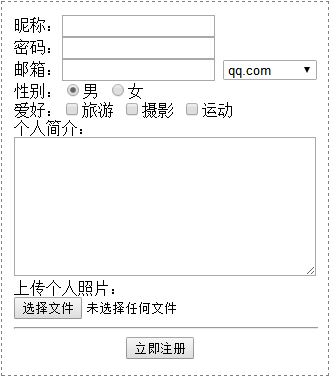
在HTML中,表单标签有5种:form、input、textarea、select和option。下图所示的这个表单,已经把这5种表单标签都用上了。在这一章的学习中,最基本的要求就是把这个表单做出来。

从外观上来划分,表单可以分为以下8种。
- (1)单行文本框
- (2)密码文本框
- (3)单选框
- (4)复选框
- (5)按钮
- (6)文件上传
- (7)多行文本框
- (8)下拉列表
