有些页面内容比较多,导致页面过长,此时用户需要不停拖动浏览器上的滚动条才可以看到下面的内容。为了方便用户操作,我们可以使用锚点链接来优化用户体验。
在HTML中,锚点链接其实是内部链接的一种,它链接地址(也就是href)指向的是当前页面的某个部分。所谓的锚点链接,简单来说,就是点击某一个超链接,然后它就会跳到当前页面的某一部分。
举例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
</head>
<body>
<div>
<a href="#article">推荐文章</a><br />
<a href="#music">推荐音乐</a><br />
<a href="#movie">推荐电影</a><br />
</div>
……<br />
……<br />
……<br />
……<br />
……<br />
……<br />
……<br />
……<br />
<div id="article">
<h3>推荐文章</h3>
<ul>
<li>朱自清-荷塘月色</li>
<li>余光中-乡愁</li>
<li>鲁迅-阿Q正传</li>
</ul>
</div>
……<br />
……<br />
……<br />
……<br />
……<br />
……<br />
……<br />
……<br />
<div id="music">
<h3>推荐音乐</h3>
<ul>
<li>林俊杰-被风吹过的夏天</li>
<li>曲婉婷-在我的歌声里</li>
<li>许嵩-灰色头像</li>
</ul>
</div>
……<br />
……<br />
……<br />
……<br />
……<br />
……<br />
……<br />
……<br />
<div id="movie">
<h3>推荐电影</h3>
<ul>
<li>蜘蛛侠系列</li>
<li>钢铁侠系统</li>
<li>复仇者联盟</li>
</ul>
</div>
</body>
</html>
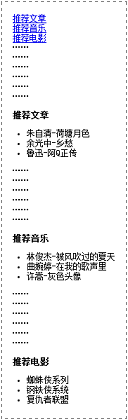
浏览器预览效果如下图所示:

分析:
当我们点击“推荐文章”“推荐音乐”“推荐电影”这3个超链接后,页面就会自动滚动到相应的部分。小伙伴们仔细观察这个例子就可以知道,想要实现锚点链接,需要定义以下2个参数。
其中,id属性就是元素的名称,这个id名是随便起的(一般是英文)。不过在同一个页面中,id是唯一的,也就是说一个页面不允许出现相同的id。道理很简单,你见过哪两个人的身份证号码是相同的吗?
最后要注意一点,a标签的href属性取值时,需要在id前面加上“#”(井号),以表示这是一个锚点链接。
