在CSS3中,我们可以使用word-wrap或word-break来定义长单词或URL地址是否换行到下一行。
语法:
word-wrap:取值;
或
word-break:取值;
说明:
word-wrap属性只有2个取值,如下表所示。
| 属性值 | 说明 |
|---|---|
| normal | 自动换行(默认值) |
| break-word | 强制换行 |
word-break属性有3个取值,如下表所示。
| 属性值 | 说明 |
|---|---|
| normal | 自动换行(默认值) |
| break-all | 允许在单词内换行 |
| keep-all | 只能在半角空格或连字符处换行 |
一般情况下,我们只会用到word-wrap:break-word;或word-break:break-all这两个来实现强制换行,其他属性值不需要去了解。
word-wrap:break-word;和word-break:break-all这两个长得跟亲兄弟一样,功能又非常相似,相信至今还是有很多人分不清两者的区别,甚至包括从事前端开发工作多年的小伙伴。想要了解两者的区别,我们先来看一个简单的例子。
举例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<style type="text/css">
div
{
width: 200px;
height: 120px;
border: 1px solid gray;
}
</style>
</head>
<body>
<div>Welcome, everyone! Please remember our homepage website is: http://www.lvyestudy.com/index.aspx</div>
</body>
</html>
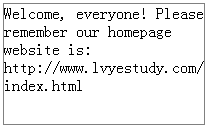
浏览器预览效果如下图所示。

分析:
默认情况下,文本是自动换行的。但是如果单词或者URL太长的话,就会超出元素的宽度。
在这个例子中,如果我们为div元素添加word-wrap:break-word;后,此时浏览器预览效果如下图所示。

如果我们为div元素添加word-break:break-all;,此时浏览器预览效果如下图所示。

看到了吧?word-wrap:break-word;是用来决定是否允许单词内断句的。如果不允许的话,长单词就会溢出。最重要的一点是它还是会首先尝试挪到下一行,看看下一行的宽度够不够,不够的话再进行单词内的断句。
word-break:break-all则更变态,因为它断句的方式非常粗暴,它不会尝试把长单词挪到下一行,而是直接就进行单词内的断句。
word-wrap和word-break这两个属性都是针对英文页面来说的,在中文页面中很少用到,因此我们只需要简单了解一下即可。
