在CSS3中,我们可以使用transition-timing-function属性来定义过渡方式。所谓“过渡方式”,指的是动画在过渡时间内的速率变化方式。
语法:
transition-timing-function: 取值;
说明:
transition-timing-function属性取值共有5种,如下表所示。
| 属性值 | 说明 | 速率 |
|---|---|---|
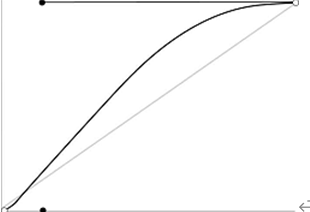
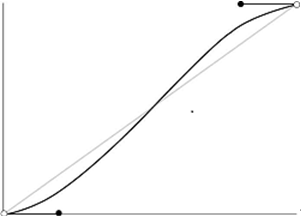
| ease | 默认值,由快到慢,逐渐变慢 |  |
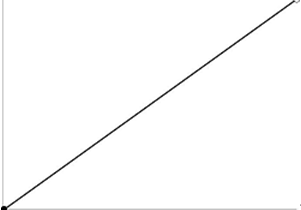
| linear | 匀速 |  |
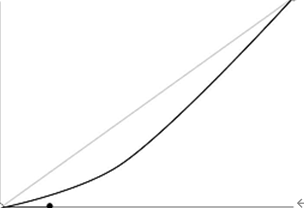
| ease-in | 速度越来越快(即渐显效果) |  |
| ease-out | 速度越来越慢(即渐隐效果) |  |
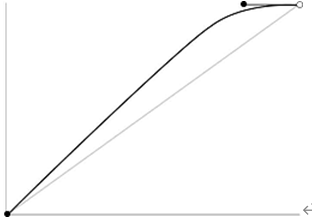
| ease-in-out | 先加速后减速(即渐显渐隐效果) |  |
举例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<style type="text/css">
div
{
width:100px;
height:50px;
line-height:50px;
text-align:center;
margin-top:5px;
background-color:lightskyblue;
transition-property:width;
transition-duration:2s ;
transition-delay:0s;
}
#div1{transition-timing-function:linear;}
#div2{transition-timing-function:ease;}
#div3{transition-timing-function:ease-in;}
#div4{transition-timing-function:ease-out;}
#div5{transition-timing-function:ease-in-out;}
div:hover
{
width:300px;
}
</style>
</head>
<body>
<div id="div1">linear</div>
<div id="div2">ease</div>
<div id="div3">ease-in</div>
<div id="div4">ease-out</div>
<div id="div5">ease-in-out</div>
</body>
</html>
浏览器预览效果如下图所示。

分析:
在本地测试这个例子时,我们会发现transition-timing-function的5个取值没有太多明显的区别。这个例子看不出什么效果,等咱们学了“9.5 动画方式”这一节就知道了。
