在CSS3中,我们可以使用transform属性的rotate()方法来实现元素的旋转效果。
语法:
transform: rotate(angle);
说明:
参数angle表示元素相对于中心原点旋转的度数,单位为deg。如果度数为正,则表示顺时针旋转;如果度数为负,则表示逆时针旋转。
举例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<style type="text/css">
/*设置原始元素样式*/
#origin
{
width:200px;
height:100px;
border:1px dashed gray;
}
/*设置当前元素样式*/
#current
{
width:200px;
height:100px;
color:white;
background-color: lightskyblue;
transform:rotate(30deg);
}
</style>
</head>
<body>
<div id="origin">
<div id="current"></div>
</div>
</body>
</html>
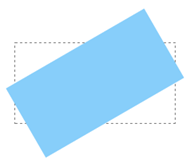
浏览器预览效果如下图所示。

分析:
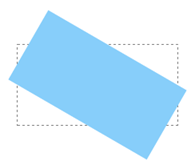
transform:rotate(30deg);表示元素顺时针旋转30°。如果把30deg改为-30deg,此时浏览器预览效果如下图所示。