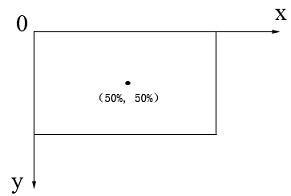
在CSS3变形中,任何元素都有一个中心原点。默认情况下,元素的中心原点位于x轴和y轴的50%处,如下图所示。

默认情况下,CSS3的各种变形(平移、缩放、倾斜等)都是以元素的中心原点进行变形的。假如我们想要使得变形的中心原点不是原来的中心位置,该怎么办呢?
在CSS3中,我们可以使用transform-origin属性来改变元素的中心原点。
语法:
transform-origin: 取值;
说明:
transform-origin属性取值有两种:一种是“长度值”;另外一种是“关键字”。当取值为长度值时,单位可以为px、em和百分比等。当取值为关键字时,这个跟background-position属性取值是相似的,如下表所示。
| 关键字 | 百分比 | 说明 |
|---|---|---|
| top left | 0 0 | 左上 |
| top center | 50% 0 | 靠上居中 |
| top right | 100% 0 | 右上 |
| left center | 0 50% | 靠左居中 |
| center center | 50% 50% | 正中 |
| right center | 100% 50% | 靠右居中 |
| bottom left | 0 100% | 左下 |
| bottom center | 50% 100% | 靠下居中 |
| bottom right | 100% 100% | 右下 |
举例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<style type="text/css">
/*设置原始元素样式*/
#origin
{
width:200px;
height:100px;
border:1px dashed gray;
margin:100px
}
/*设置当前元素样式*/
#current
{
width:200px;
height:100px;
background-color: lightskyblue;
transform-origin:right center;
transform:rotate(30deg);
}
</style>
</head>
<body>
<div id="origin">
<div id="current"></div>
</div>
</body>
</html>
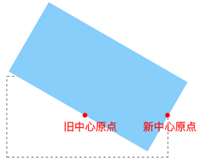
浏览器预览效果如下图所示。

分析:
这里使用“transform-origin: right center;”使得变形的中心原点由“正中”变为“靠右居中”。因此元素的旋转是围绕“新中心原点”作为旋转的中心原点的。
