一、W3C坐标系
在介绍text-shadow之前,我们先来学习一下CSS3使用的坐标系是怎样的。了解CSS3使用的坐标系,这也是学习CSS3的最基本的前提。
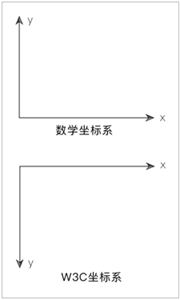
我们经常见到的坐标系是数学坐标系,不过CSS3使用的坐标系是W3C坐标系,这两种坐标系唯一的区别在于Y轴正方向的不同。
- (1)数学坐标系:y轴正方向向上。
- (2)W3C坐标系:y轴正方向向下。

小伙伴们一定要记住:W3C坐标系的y轴正方向是向下的。小伙伴们对很多CSS3属性的取值感到很疑惑,那是因为他们没有清楚地意识到这一点。
数学坐标系一般用于数学形式上的应用,而在前端开发中几乎所有涉及坐标系的技术使用的都是W3C坐标系,这些技术包括CSS3、Canvas和SVG等。了解这一点,以后在学习Canvas或者SVG的时候,很多知识就可以一下子串起来了。
二、text-shadow属性简介
在CSS2.1中,如果想要实现文本的阴影效果,大多数情况下都是使用Photoshop制作一张图片来实现。在CSS3中,我们可以使用text-shadow属性为文本添加阴影效果,几行代码就可以轻松搞定,非常简单。
语法:
text-shadow:x-offset y-offset blur color;
说明:
x-offset是“水平阴影”,表示阴影的水平偏移距离,单位可以是px、em和百分比等。由于CSS3采用的是W3C坐标系,因此如果值为正,则阴影向右偏移;如果值为负,则阴影向左偏移。
y-offset是“垂直阴影”,表示阴影的垂直偏移距离,单位可以是px、em和百分比等。由于CSS3采用的是W3C坐标系,因此如果值为正,则阴影向下偏移;如果值为负,则阴影向上偏移。
blur是“模糊距离”,表示阴影的模糊程度,单位可以是px、em、百分比等。blur值越大,则阴影越模糊;blur值越小,则阴影越清晰。此外,blur不能为负值。如果不需要阴影模糊效果,可以把blur值设置为0。
color是“阴影颜色”,表示阴影的颜色。
举例:一般文本阴影效果
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<style type="text/css">
div
{
font-size:40px;
text-shadow:4px 4px 2px gray;
}
</style>
</head>
<body>
<div>绿叶学习网</div>
</body>
</html>
浏览器预览效果如下图所示。

举例:凹凸效果
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<style type="text/css">
div
{
display: inline-block;
padding: 16px;
font-size: 32px;
font-weight: bold;
background-color: #CCC;
color: #ddd;
text-shadow: -1px 0 0 #333, /*向左阴影*/
0 -1px 0 #333, /*向上阴影*/
1px 0 0 #333, /*向右阴影*/
0 1px 0 #333; /*向下阴影*/
}
</style>
</head>
<body>
<div>绿叶学习网</div>
</body>
</html>
浏览器预览效果如下图所示。

分析:
为了表现更加丰富,每个方向上的阴影颜色可以是不同的设置。如果将向左和向上的阴影颜色设置为白色,文本就会出现“凸起效果”,text-shadow属性修改如下:
text-shadow:-1px 0 0 white, /*向左阴影*/
0 -1px 0 white, /*向上阴影*/
1px 0 0 #333, /*向右阴影*/
0 1px 0 #333; /*向下阴影*/
此时浏览器预览效果如下图所示:

如果将向右和向下的阴影颜色设置为白色,文本就会出现“凹陷效果”,text-shadow属性修改如下:
text-shadow:-1px 0 0 #333, /*向左阴影*/
0 -1px 0 #333, /*向上阴影*/
1px 0 0 white, /*向右阴影*/
0 1px 0 white; /*向下阴影*/
此时浏览器预览效果如下图所示:

是不是觉得很神奇呢?其实对于text-shadow属性来说,颜色的取值以及阴影的方向是很有技巧的,大家好好琢磨一下上面效果是怎么实现的。
三、定义多个阴影
在CSS3中,我们可以使用text-shadow属性为文本定义多个阴影,并且针对每个阴影使用不同的颜色。当定义多个阴影时,text-shadow属性是一个以英文逗号隔开的值列表,例如:
text-shadow:0 0 4px red, 0 -5px 4px green, 2px -10px 6px blue;
当text-shadow属性是一个值列表时,阴影效果会按从左到右的顺序应用到文本上,因此可能会出现相互覆盖的效果。但是text-shadow属性永远不会覆盖文本本身,阴影效果也不会改变文本的大小。
举例:多个阴影
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<style type="text/css">
div
{
font-size:40px;
text-shadow:4px 4px 2px gray, 6px 6px 2px gray, 8px 8px 8px gray;
}
</style>
</head>
<body>
<div>绿叶学习网</div>
</body>
</html>
浏览器预览效果如下图所示。

