在CSS3中,我们可以使用flex-wrap属性来定义弹性盒子内部“子元素”是单行显示还是多行显示。
语法:
flex-wrap: 取值;
说明:
flex-wrap属性常见取值有3个,如下表所示。
| 属性值 | 说明 |
|---|---|
| nowrap | 单行显示(默认值) |
| wrap | 多行显示,也就是换行显示 |
| wrap-reverse | 多行显示,但是却是反向 |
举例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<style type="text/css">
/* 公用样式 */
.wrapper1,.wrapper2,.wrapper3
{
display: flex;
color: white;
font-size:24px;
width:400px;
height: 100px;
line-height:50px;
border:1px solid gray;
text-align: center;
}
.wrapper1 div,.wrapper2 div,.wrapper3 div
{
height: 50%;
width: 50%;
}
.red {background: red;}
.green {background: green;}
.blue {background: blue;}
/* 弹性盒子样式 */
.wrapper1 {flex-wrap: nowrap;}
.wrapper2 {flex-wrap: wrap;}
.wrapper3 {flex-wrap: wrap-reverse;}
</style>
</head>
<body>
<h3>1、flex-wrap:nowrap(默认值)</h3>
<div class="wrapper1">
<div class="red">1</div>
<div class="green">2</div>
<div class="blue">3</div>
</div>
<h3>2、flex-wrap:wrap</h3>
<div class="wrapper2">
<div class="red">1</div>
<div class="green">2</div>
<div class="blue">3</div>
</div>
<h3>3、flex-wrap:wrap-reverse</h3>
<div class="wrapper3">
<div class="red">1</div>
<div class="green">2</div>
<div class="blue">3</div>
</div>
</body>
</html>
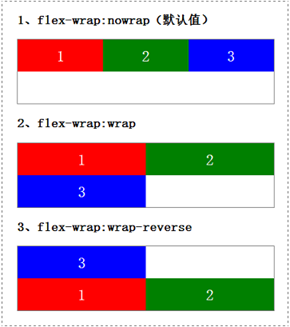
浏览器预览效果如下图所示。

分析:
在这个例子中,我们定义了弹性盒子中每一个子元素的宽度都是父元素的50%(即200px),此时所有子元素宽度之和(600px)大于父元素的宽度(400px)。
在id="wrapper1"的元素中,我们定义了flex-wrap:nowrap;,因此子元素会以单行的形式来显示。
在id="wrapper2"的元素中,我们定义了flex-wrap:wrap;,因此子元素会以多行的形式来显示。
在id="wrapper3"的元素中,我们定义了flex-wrap:wrap-reverse;,因此子元素也是以多行的形式来显示,不过它的方向是相反的。
