在CSS3中, flex-shrink属性用于定义弹性盒子内部子元素的缩小比例。也就是当所有子元素宽度之和大于父元素的宽度时,子元素如何缩小自己的宽度。
语法:
flex-shrink: 数值;
说明:
flex-shrink属性取值是一个数值,默认值为1。当取值为0时,表示子元素不缩小。当取值大于1时,表示子元素按一定的比例缩小。取值越大,缩小得越厉害。
举个例子,父元素下有两个子元素:A和 B。其中父元素宽400px,A宽为200px,B宽为300px。那么A和B宽度之和超出父元素宽度为:200+300-400=100px。
- (1)如果A和B都不缩小,也就是A和B都设置flex-shrink:0,那么会有100px的宽度超出父元素。
- (2)如果A不缩小,B缩小。其中A设置flex-shrink:0;,B设置flex-shrink:1;(默认值)。那么最终A的宽不变还是200px,B的宽为300-100=200px(自身宽度-超出父元素的宽度)。
- (3)如果A和B同时缩小,其中A设置flex-shrink:1,B设置flex-shrink:1,那么最终A的宽为200-100×(200×1)/(200×1+300×1)=160px(A自身宽度-A减小的宽度),B的宽为300-100×(300×1)/(200×1+300×1)=240px(B自身宽度-B减小的宽度)。
- (4)如果A和B同时缩小,其中A设置flex-shrink:3,B设置flex-shrink:2,那么最终A的宽为200-100×(200×3)/(200×3+300×2)=150px(A自身宽度-A减小的宽度),B的宽为300-100×(300×2)/(200×3+300×2)=250px(B自身宽度-B减小的宽度)。
举例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<style type="text/css">
#wrapper
{
display:flex;
width:200px;
height:150px;
}
#box1,#box2,#box3
{
width:100px;
}
#box1
{
background:red;
flex-shrink:0;
}
#box2
{
background:blue;
flex-shrink:1;
}
#box3
{
background:orange;
flex-shrink:3;
}
</style>
</head>
<body>
<div id="wrapper">
<div id="box1"></div>
<div id="box2"></div>
<div id="box3"></div>
</div>
</body>
</html>
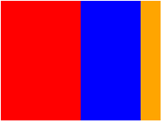
浏览器预览效果如下图所示。

分析:
现在大家明白flex-shrink属性是怎么用的了吧?对于flex-grow和flex-shrink这两个属性,我们总结如下。
只有当所有子元素宽度之和小于弹性盒子的宽度时,flex-grow才会生效,而此时flex-shrink无效;只有当所有子元素宽度之和大于弹性盒子的宽度时,flex-shrink属性才会生效,而此时flex-grow无效。也就是说,flex-grow和flex-shrink是互斥的,不可能同时生效。
- (1)对于定义了flex-grow:0或者flex-shrink:0;的子元素,宽度为原来定义的宽度,并且不会参与划分。
- (2)flex-grow的默认值为0,而flex-shrink的默认值为1。
最后还有一点要特别跟大家说一下,在实际开发中,我们更多的是使用flex-grow属性,很少会用flex-shrink属性。
