在CSS3中,我们可以使用flex-grow属性来定义弹性盒子内部子元素的放大比例。也就是当所有子元素宽度之和小于父元素的宽度时,子元素如何分配父元素的剩余空间。
语法:
flex-grow: 数值;
说明:
flex-grow属性取值是一个数值,默认值为0。当取值为0时,表示不索取父元素的剩余空间。当取值大于0时,表示索取父元素的剩余空间(即子元素放大)。取值越大,索取得越多。
举个例子,父元素下有两个子元素:A和 B。其中父元素宽400px,A宽为100px,B宽为200px。那么父元素的剩余空间为400-100-200=100px。
- (1)如果A和B都不索取,也就是A和B的flex-grow为0,则父元素的剩余空间为100px。
- (2)如果A索取,B不索取。其中A设置flex-grow:1,那么最终A的宽为100+100=200px,B的宽不变还是200px。
- (3)·如果A和B同时索取剩余空间,其中A设置flex-grow:1,B设置flex-grow:1,那么最终A的宽为100+100×1/(1+1)=150px,B的宽为200+100×1/(1+1)=250px。
- (4)如果A和B同时索取剩余空间,其中A设置flex-grow:1,B设置flex-grow:3,那么最终A的宽为100+100×1/(1+3)=125px,B的宽为200+100×3/(1+3)=275px。
举例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<style type="text/css">
#wrapper
{
display:flex;
width:200px;
height:150px;
}
#box1
{
background:red;
flex-grow: 1;
}
#box2
{
background:blue;
flex-grow: 2;
}
#box3
{
background:orange;
flex-grow: 1;
}
</style>
</head>
<body>
<div id="wrapper">
<div id="box1"></div>
<div id="box2"></div>
<div id="box3"></div>
</div>
</body>
</html>
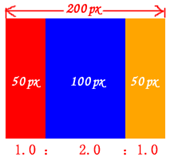
浏览器预览效果如下图所示。

分析:
在这个例子中,我们定义了id为wrapper的div元素为一个弹性盒子,并且指定了宽度为300px,由于所有子元素都没有指定宽度,因此我们可以看成:所有子元素宽度之和小于父元素的宽度。接着我们只需要使用flex-grow属性给每一个子元素指定一个值,然后浏览器就会自动计算每个子元素所占的比例,自动划分宽度。
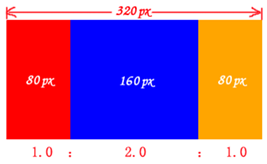
小伙伴们可以自行测试一下,改变弹性盒子的宽度为其他数值时,看看实际效果如何。例如定义弹性盒子的宽度为320px时,此时浏览器预览效果如下图所示。

特别注意一点,在使用flex-grow时,一般是不需要对弹性盒子内部的子元素定义宽度或高度的,否则会影响flex容器的比例分配。
