在CSS3中,我们可以使用flex-flow属性来同时设置flex-direction、flex-wrap这两个属性。说白了,flex-flow属性就是一个简写形式,就是一个“语法糖”。
语法:
flex-flow: direction wrap;
说明:
参数direction是flex-direction的取值,参数wrap是flex-wrap的取值。因此,flex-flow属性的默认值为“row nowrap”。
举例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<style type="text/css">
#wrapper
{
display:flex;
flex-flow:row-reverse nowrap;
width:200px;
height:150px;
}
#box1,#box2,#box3
{
height:150px;
line-height: 150px;
text-align: center;
font-size:30px;
color:white;
}
#box1
{
background:red;
flex: 1;
}
#box2
{
background:blue;
flex: 2;
}
#box3
{
background:orange;
flex: 3;
}
</style>
</head>
<body>
<div id="wrapper">
<div id="box1">1</div>
<div id="box2">2</div>
<div id="box3">3</div>
</div>
</body>
</html>
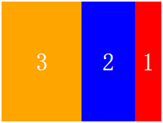
浏览器预览效果如下图所示。

分析:
flex-flow:row-reverse nowrap;
这一句代码其实等价于:
flex-direction: row-reverse;
flex-wrap: nowrap;
只不过在实际开发中,我们更倾向于使用flex-flow这种简写形式。
